在这个页面我们将了解WooCommerce中所有可用的设置。你将发现常用的WooCommerce设置信息,像产品、税、结算、配送、账户、邮箱以及Webhooks。
首先,找到:WooCommerce > 设置
常规设置 #
店铺位置 #
定义你店铺所在国家和省(比如你这个卖家在哪里)。这决定默认税率和顾客位置。
销售位置 #
选择销售给所有国家或者特定国家。你可以选择多个特定国家或省。
可配送的区域 #
选择仅配送到你销售的所有国家或部分国家。你可以停用配送和所有配送相关的功能。
默认用户地址 #
用户输入地址之前,我们选择假定网站用户在这个位置来计算税和运费。
- 店铺基本地址告诉系统假定用户和商店在同一个地区。
- 无默认位置不给它们位置,同时无法计算税。
- 根据IP确定位置验证他们目前为止,然后根据这个计算税。
- 根据页面缓存支持的IP确定位置,和上面的一样,但是通过Ajax获取位置。你可能注意到你网站网址后面有一个 ?v=xxxxx 。这是用来防止静态价格缓存。
启用税 #
启用或停用你商店的税。禁用的话会隐藏税设置。
商店公告 #
通过选中复选框来启用全站商店公告,然后在下面编辑你的消息。这个消息在你网站顶部显示而且可以用CSS调整样式。如果在移动设备上有冲突或重叠,你也可以取消它。
例如,添加下面自定义CSS将使商店公告的背景变为白色:
p.demo_store {background: white;}
货币选项 #
这些选项影响价格在前端怎样显示。

货币 #
选择商店的默认货币。仅能选一个。
货币位置 #
选择价格的默认货币位置:左,右,左/右带空格
千位分隔符 #
选择用来做千位分隔的符号:1,000或1.000
小数分隔符 #
选择用来做小数分隔的符号:100.00或100,00
小数点后的位数 #
选择小数点后显示几位数:100.00或100
WooCommerce早期版本的这些样式和脚本,现在是在一个叫WooCommerce颜色的插件中,集成在WordPress自定义中。大多数主题有自己的样式,但是你可以使用WooCommerce官方免费的WooCommerce颜色插件来选择你自己的样式。
产品设置 #
产品设置视频教程 #
设置产品怎样显示,包含图片尺寸、库存和可下载产品的设置。
常规 #
在常规这个二级导航部分,测量和评论允许你输入产品的重量和尺寸单位,以及启用/停用产品评论中的评分。

产品评分 #
- 在评论中启用评分
- 评分需要发表评论
- 用户评论时显示 “已验证的所有者” 标签
- 只显示已认证用户的评论
显示 #

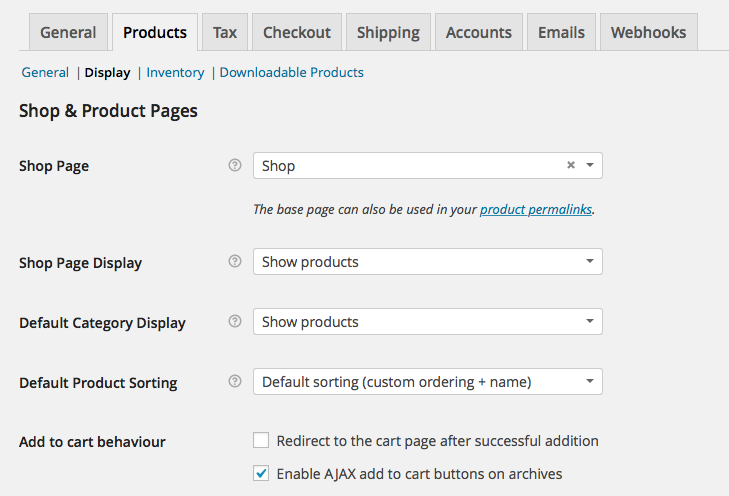
商店页面 #
选择哪个页面作为默认的商店页面。不必是WooCommerce安装的商店页面,或者你跳过安装助手使用另一种方式显示产品。
商店页面显示 #
选择显示产品、子类别或两者都显示。
默认分类显示 #
选择显示产品、子类别或两者都显示。
默认产品排序 #
选择排序产品,按照下面:
- 默认排序(自定义排序+名称)
- 每月销售
- 平均评分
- 时间最新
- 价格(从低到高/从高到低)

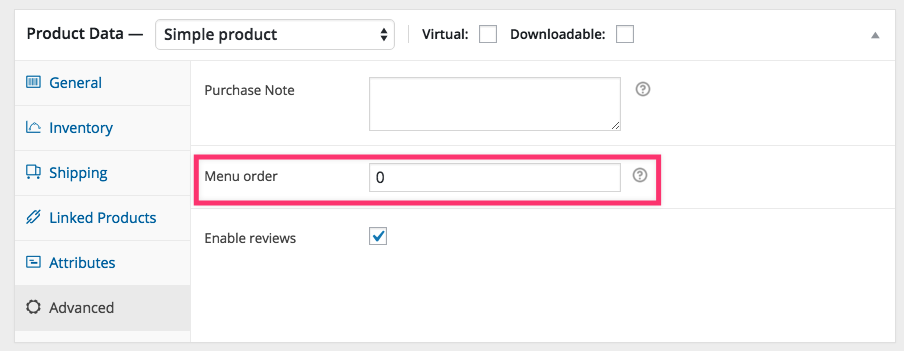
菜单排序数为0的所有产品将排在1的前面。默认所有产品都是0。
加入购物车的行为 #
- 添加成功后重定向到购物车页面添加一个产品后自动带顾客到购物车页面。
- 在添加到购物车按钮上启用AJAX添加“添加到购物车”选项到商店存档页面。
产品图片尺寸 #

一旦你上传一个图片,这些设置影响你目录中图片的实际尺寸-如果使用了css,前端将按被css覆盖。如果你改变这些设置,你需要重新生成缩略图来使新的突破尺寸设置得以应用。
选项包含:
- 目录图片
- 产品详情页的产品图片
- 产品缩略图
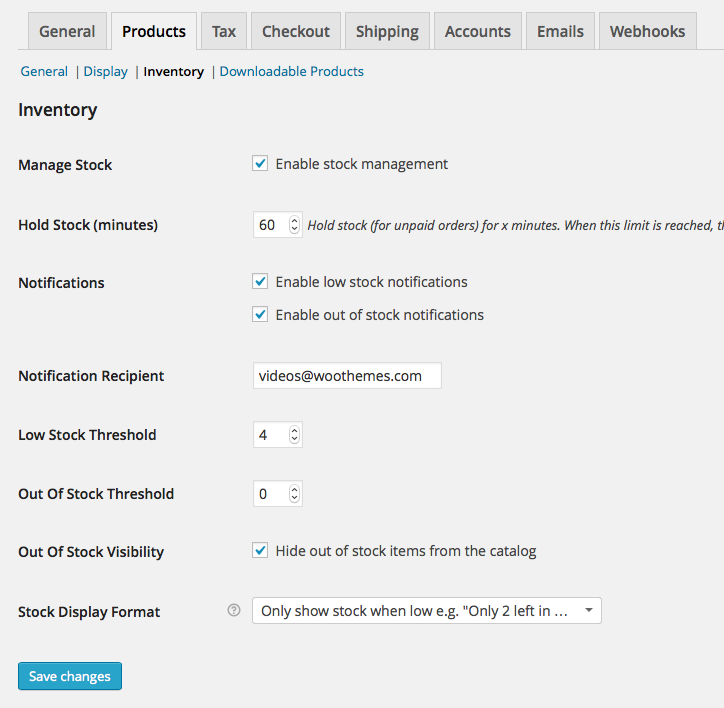
库存选项 #
想要编辑你商店的库存选项,打开:WooCommerce > 设置 > 产品 > 产品 > 库存

选择是否启用库存管理。如果选中,你有下面可选项:
- 保留库存 (分钟)
- 通知
- 通知接收者
- 库存不足的最低值
- 售罄的最低值
- 售罄可见性
-
库存显示格式
- 总是显示库存余量,如“库存12件”
- 库存较低时,仅显示库存余量,如“仅剩2件”
- 永不显示库存余量
可下载的产品 #

文件下载方法 #
控制你的商店怎样把可下载的文件提供给购买者。
- 强制下载-文件被强制通过PHP脚本下载。只有购买者才能下载文件,而且直接链接是隐藏的。
- X-Accel-Redirect/X-Sendfile-和上面“强制”类似,但是效果更好且能支持更大文件。它要求你的主机提供商支持X-Sendfile或者X-Accel-Redirect,所以你需要首先和他们确认下。
- 仅重定向用户通过一个下载URL链接下载文件。文件不被保护避免外部访问。
大部分商店前两种方法中的一个,用来保护文件避免外部下载。重定向仅应该当你遇到问题或不介意不安全下载时才能用。
访问限制 #
- 下载必须登录-不允许游客购买。
- 支付后授权访问可下载产品-启用此选项时当下载订单状态为 “正在处理”, 而非 “已完成”,授权访问下载资源
配送选项 #

运费计算 #
- 启用购物车页面的运费计算器
- 直到输入地址才显示运费。
配送目的地 #
默认配送到账单地址还是仅仅配送到用户的账单地址。
结算设置 #
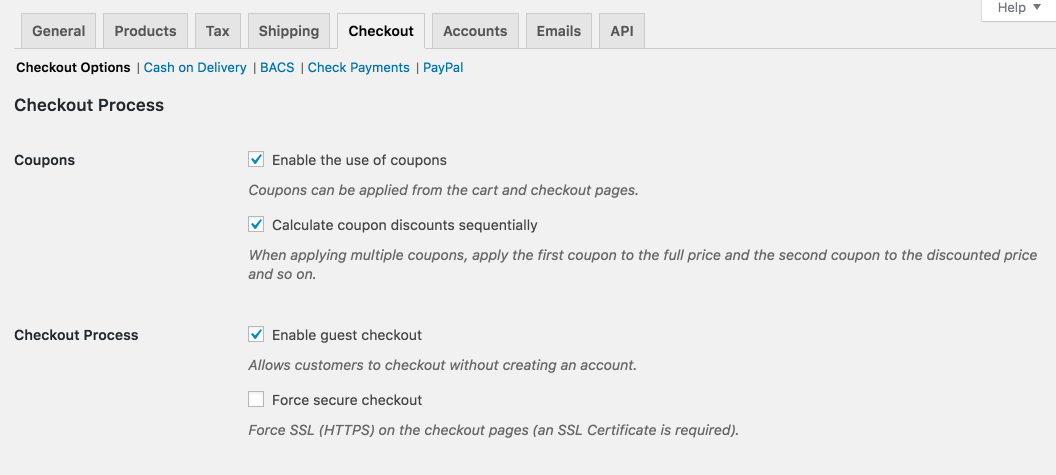
结算选项 #
结算二级导航下面,有一些针对你商店的常规结算进度。

结算进度 #
优惠券 #
勾选允许使用优惠券-优惠券可以在购物车和结算页面使用。
顺序计算优惠券折扣 #
当应用多个优惠券,应用第一个优惠券的全价和第二优待券的折扣价格等。
结算进度 #
- 允许游客支付-允许用户在不创建用户的情况下付款
- 强制安全结帐-在结算页面强制使用SSL (HTTPS 必需有一个SSL证书)。
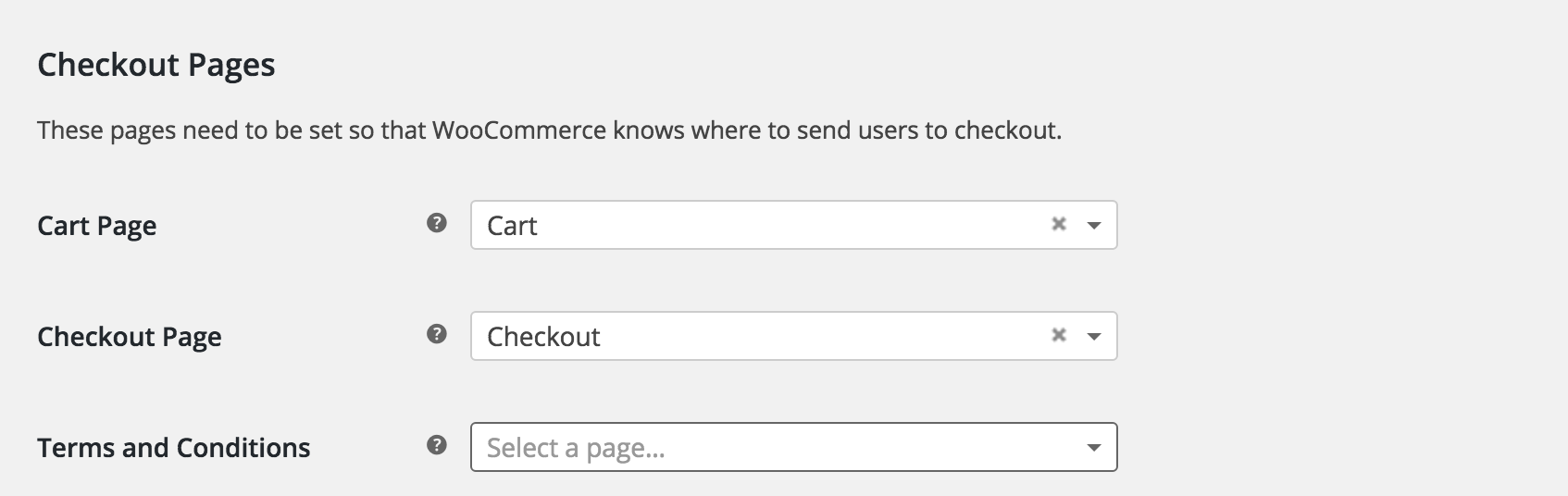
结算页 #

这些页面需要被设置以便于WooCommerce知道将想结算的用户转到哪里:购物车页,结账页,用户协议。你可以不使用WooCommerce默认安装的页面,但是你必须有一个页面来设置购物车和结算页面。否则你的顾客不能购买支付。
当你安装设置WooCommerce时购物车和结算页面自然被创建。如果你想要用一个用户协议页面,你需要为它创建一个新页面,然后在上面显示的设置中选择它。
结算端点 #

端点附加至页面URL中以处理结算过程中的特定动作。端点应该是独一无二的。
支付网关 #
下面显示的是已安装的网关.拖动它们可以控制它们在前台的显示顺序。
账户设置 #
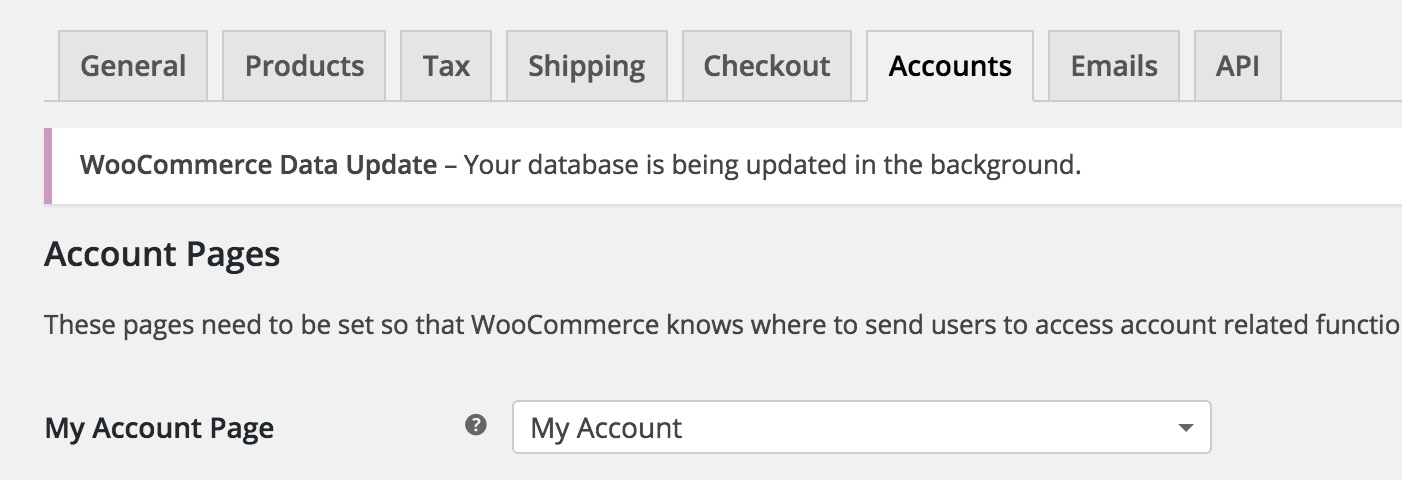
账户页面 #

这些网页需要被设定以使得WooCommerce知道当用户访问帐户相关的功能时转向到哪里。
我的账户页 #
从下拉框中选择一个页面作为我的账户页面。
我的账户端点 #

这些端点被附加到账户页面URL上,用以处理特定的动作。它们应该都是唯一的,留空将会被禁用。
- 订单
- 查看订单
- 下载
- 编辑账户
- 地址
- 支付方式
- 忘记密码
- 退出
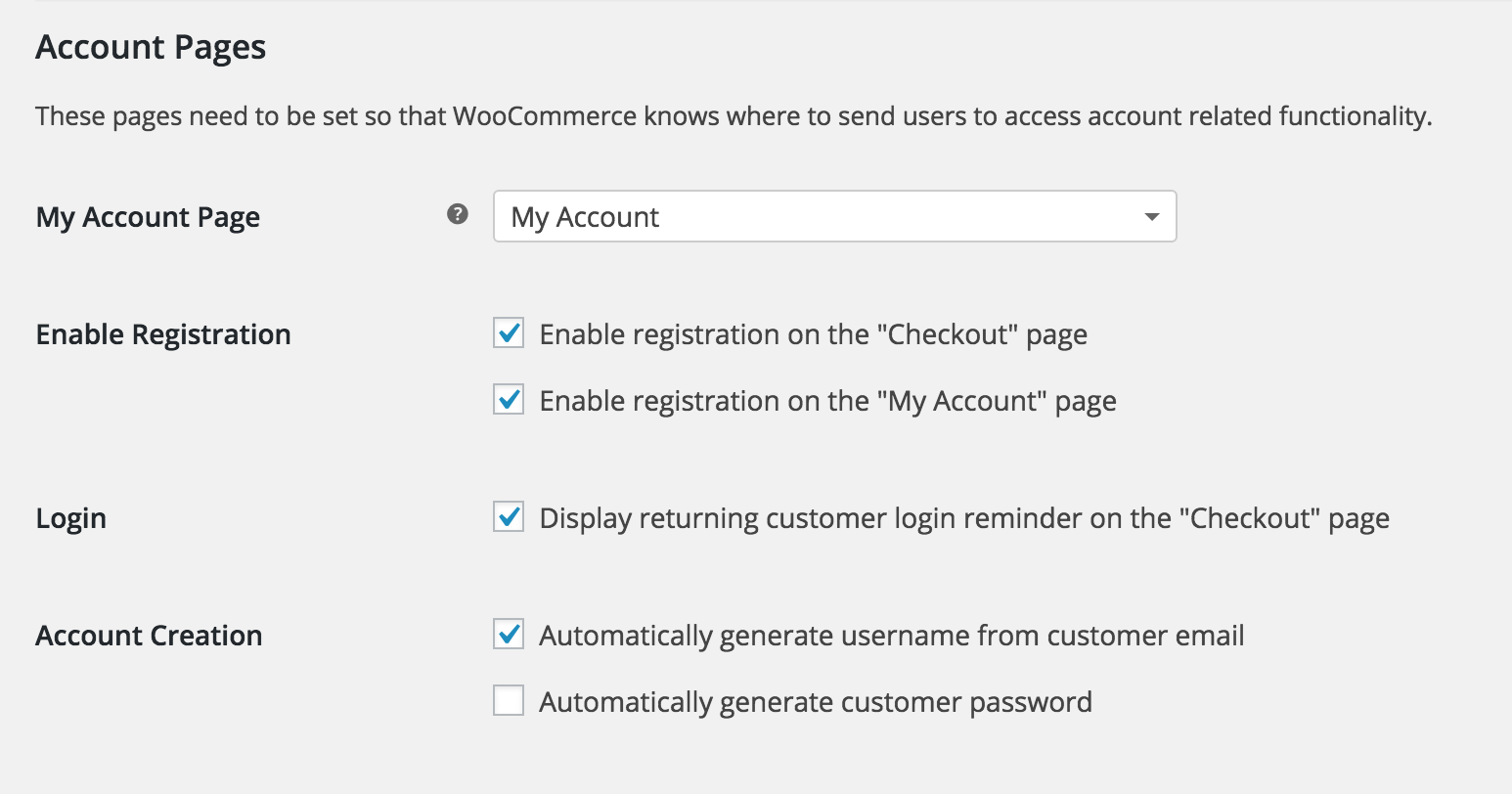
注册选项 #

启用注册 #
- 允许客户在“结算”页面注册。
- 允许客户在“我的账户”页面注册。
- 在”结算”页面显示返回顾客登录提醒
创建账户 #
- 用客户邮箱自动生成用户名。
- 自动自成客户密码
邮箱设置 #
选项用来编辑邮件设置和模板。

邮件发送人选项 #
设置发送人名称和邮件地址。
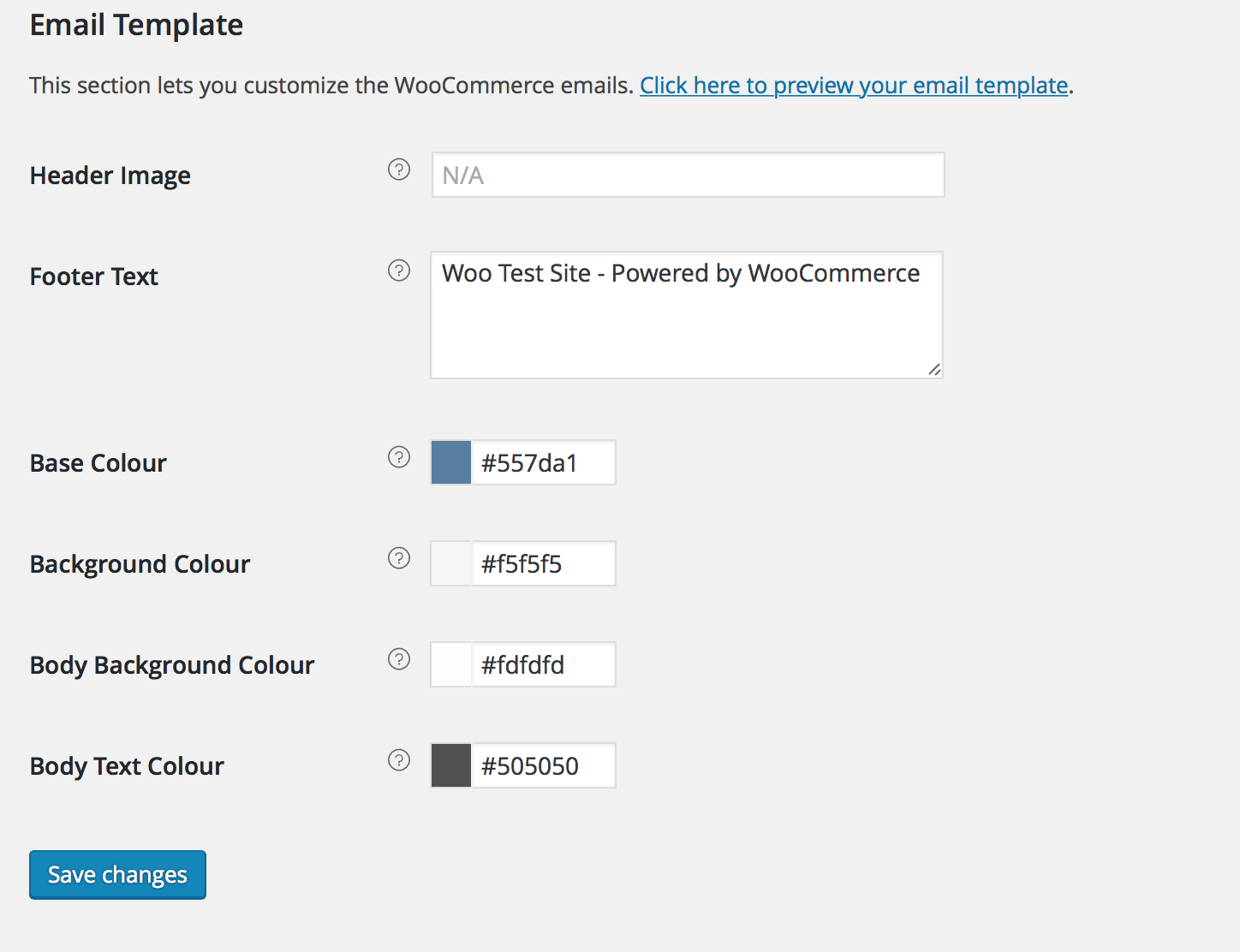
邮件模板 #

这部分让你自定义WooCommerce邮件。想要更多高级控制,复制woocommerce/templates/emails/文件夹到yourchildtheme/woocommerce/emails/
我们推荐在子主题中保存定制,这样当你更新时你做的修改不会被覆盖。
头部图片 #
输入你想要在邮件头部现实的图片的URL网址。你可以通过“添加媒体”按钮或者多媒体 > 添加来上传一个图片。
邮件和文本 #
- 基本颜色-WooCommerce邮件模板的颜色
- 背景色-WooCommerce邮件模板的背景色
- 邮件背景色主体背景色
- 邮件文本色主体文字颜色
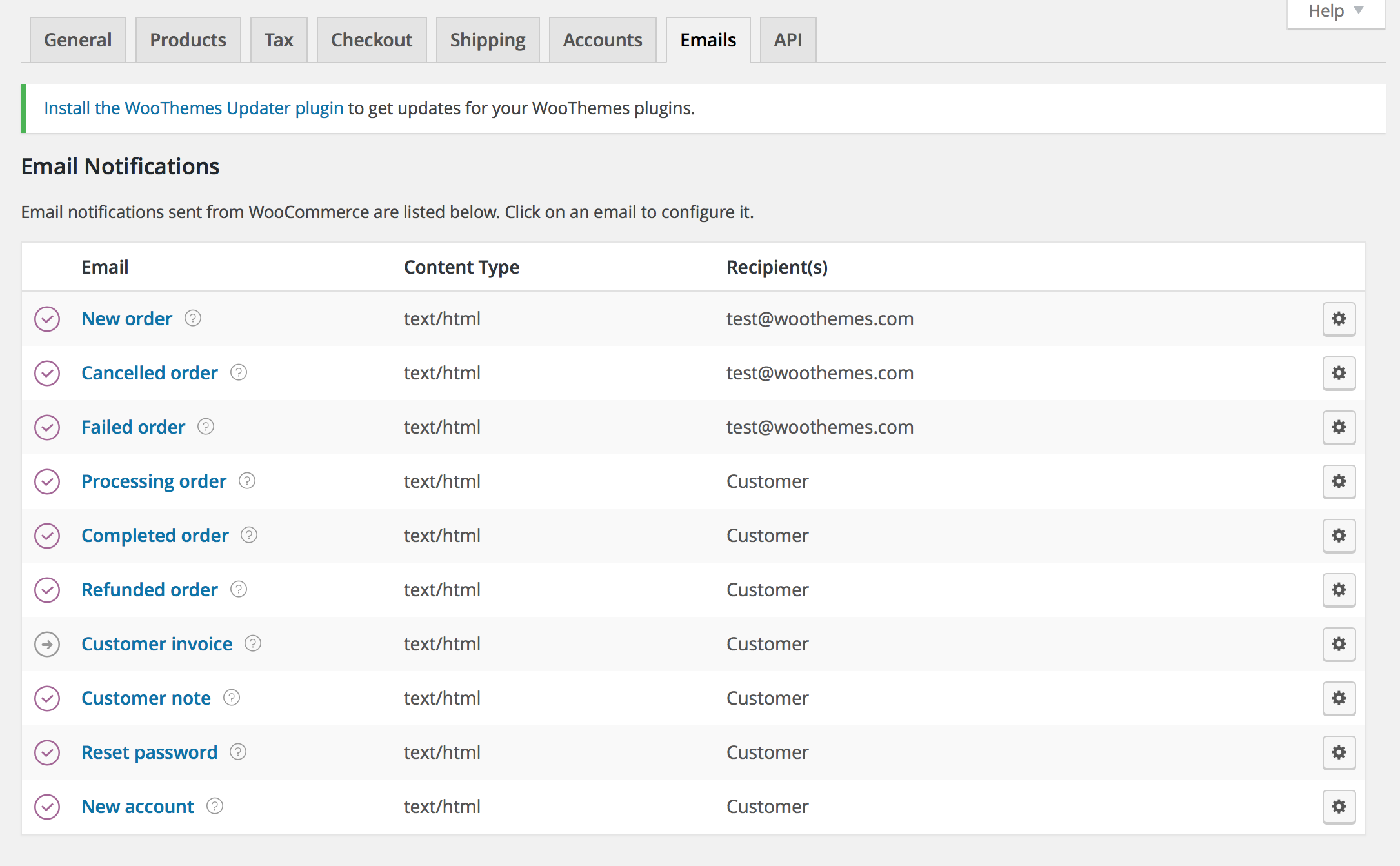
编辑自定义邮件模板 #

在这个表中,你有下面这些邮件模板:
新订单 | 已取消订单 | 失败的订单 | 订单保留 | 正在处理的订单 | 已完成的订单 | 退款订单 | 给顾客的票据 | 客户备注 | 密码重置 | 新账户
每个模板有你可以编辑的选项:
启用/停用 #
启用这个邮件通知
收件人 #
输入这个邮件的收件人(分号隔开)。默认是[email protected]。
主题 #
这控制着邮件主题。留空则使用默认的主题:
[{site_title}] New customer order ({order_number}) - {order_date}
邮件头部 #
这控制着邮件通知中的主要头部。留空则使用默认头部。
邮件类型 #
选择发送邮件的格式。选项包含:
- 纯文本
- HTML
- 多部分
如果使用纯文本邮件,注意文本域限制155个字符。如果你的产品有很长的名字或许多变化/附件,可能被截取。
HTML模板 #
为覆盖和编辑电邮模板,请复制woocommerce/templates/emails/admin-new-order.php到你的主题文件夹:yourchildtheme/woocommerce/emails/admin-new-order.php。你也可以点击右边的按钮复制模板文件或查看它。
API设置 #

启用REST API,也为你的app创建了Keys和Webhooks
API #
选择启用REST API。这个API是让开发者使用。你可以启用它来从WordPress外部访问商店数据,例如官方的IOS app或其它外部app。点击WooCommerce REST API了解更多。





