设置税和税率是你安装一个商店后需要做的第一件事。税可能是一个复杂的事,但是WooCommerce目的是让设置尽可能简单。
关于怎样做是你最好的选择,以及你的国家、省或商业上有什么可应用的法律,我们推荐你咨询一个税务专家或收税公务员。每种商业都是唯一的,我们没办法覆盖千万种可能性。
启用税 #
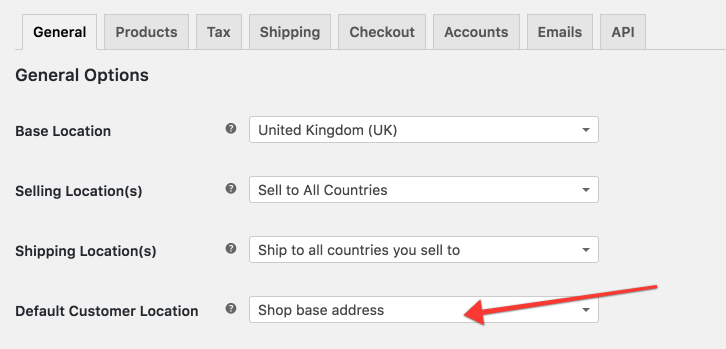
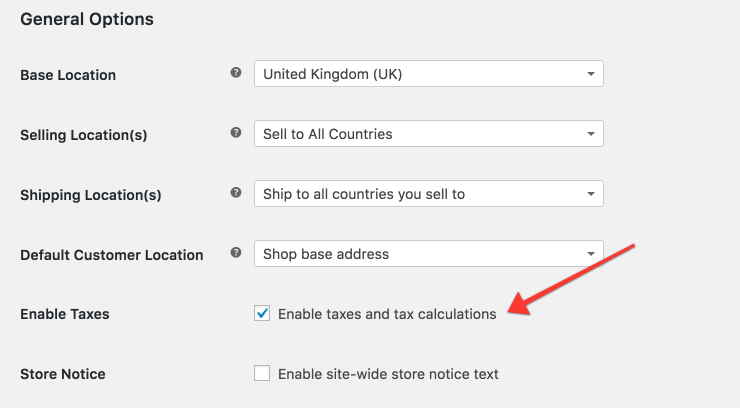
为了访问税设置页面,你首先应该启用它们。
- 打开:WooCommerce > 设置
- 选择启用税复选框
- 保存修改

配置税选项 #
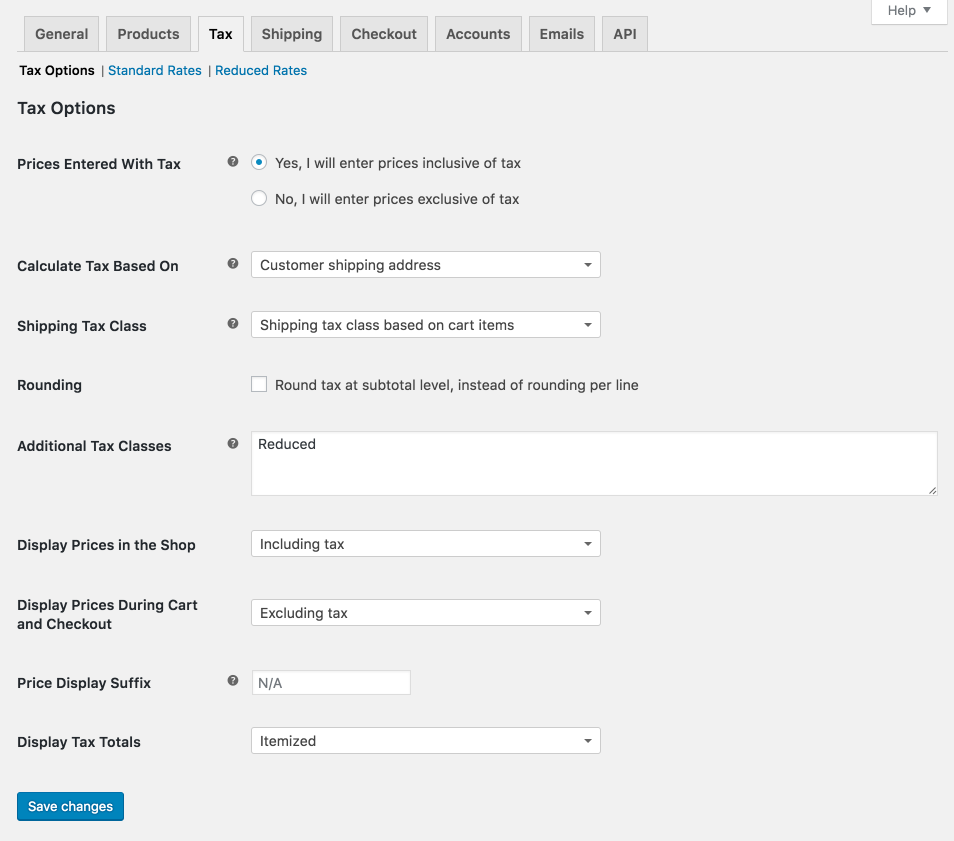
为了开始配置你的税,打开:WooCommerce > 设置 > 税。只有启用税之后才能看到这个选项卡。
税选项卡显示了一些能被设置来符合你需求的选项-你可以根据它的商店所在的税收管辖权选择设置。

输入含税的价格 #
这个选项也许是你商店管理税中最重要的,因为它决定你稍厚怎样输入产品价格。
- “是的,我要输入含税产品价格”意味着所有目录价格使用你商店的基本税率输入。
例如,在英国你将输入包含20%税率的价格。你输入一个9.99英镑的产品价格,其中包含1.67英镑的税。一个英国的顾客将按照你定义的支付9.99英镑,然而一个美国的顾客仅需要支付8.32英镑。
- “不,我要输入不含税的产品价格”意味着你的目录价格不含税。
使用上面的例子,一个英国商店将输入8.32的产品价格。在结帐时应缴纳20%的税款,使应付金额为9.99美元。
含税价格的计算方式:
tax_amount = price - ( price / ( ( tax_rate_% / 100 ) + 1 ) )
不含税价格的计算方式:
tax_amount = price * ( tax_rate_% / 100 )
计算税费基于 #
这个设置决定了税费计算使用那个地址。
- 顾客账单地址
- 顾客配送地址(默认)
- 商店所在地址
如果你使用商店所在地址,税费将总是基于你商店地址而不是你顾客的地址。
配送税类型 #
在大多数设置中,运输税类型继承自运输的物品,例如,运送减少费用项目(如婴儿服装)也将使用降低的费率。如果您所在的司法机关不是这样,请选择其他税务类型。
四舍五入 #
如果你启用在小计税的时候四舍五入,而不是每行都四舍五入,四舍五入将在“购物车页面”的“小计”阶段完成。和你的税务机关核对下是否应该这样做。
附加税类型 #
税务类别被分配给你的产品。大多数情况下,你需要使用默认“标准”类型。如果你需要一个不同的税务类型来销售商品(比如,排除零税商品),你可以在这里添加类型。默认的,我们包含了标准、降低税率、零税这三种税务类型。
每种类型在税务设置页面的顶端被列出-点击一个类型来查看分配给这个类型的税率。
在商店显示价格 #
这个选项决定了你的商店/目录页面怎样显示价格。从含税/不含税中选择。
在购物车和结算页面显示价格 #
这个选项决定了你的购物车和结算页面怎样显示价格-这和你目录页面的价格互不影响。从含税/不含税中选择。
注意:如果您有一个税表来区分位置,则需要填写地址字段以获得税务计算。
价格显示后缀 #
允许您将显示更改为:“价格包括__%税/增值税”或适合您商店的任何内容。如果你想在价格之前和之后有文字,您可以使用这两个占位符:
{price_including_tax}{price_excluding_tax}
例如:“价格包含增值税:{price_including_tax}”将显示为:“价格包含增值税:$15”。所以,如果你设置显示的是不含税,你可以像下面一样用小字添加含税价格:

显示税费总计 #
这决定了多种税是在结算时一起显示,还是分项列出。
设置税率 #
税务类型被显示在税务屏幕的顶端。点击一种来查看这个类型的税率。
在这个税率表中,你可以定义税率(每个一行)。点击在下方插入行开始。
每个税率有这些属性:
- 国家代码-为这个税输入两位数国家代码。使用ISO 3166-1 alpha-2 codes。留空(*)则适用于所有国家。
- 省代码-为这个税输入两位数省代码。看看
i18n/states/COUNTRYCODE.php支持的省。对于美国来说,使用一个两位数缩写,比如:AL。留空(*)则适用于所有省。 - 邮政编码-为这个税输入邮政编码。你可以用分号(;)分隔多个值,使用通配符来匹配多个邮政编码(比如:PE* 将匹配所有以PE开头的邮政编码),并使用数字范围(例如2000-3000)。留空(*)则适用于所有邮政编码。
- 城市-分号(;)隔开不同的城市。留空(*)则适用于所有城市。
- 税率 %-输入一个税率,例如:20.000代表税率20%。
- 税务名称-这个税的名称,比如:增值税。
- 优先级-选择这个税率的优先级。每个优先级仅能用来匹配一个税率。为了给一个单独区域定义多种税,你需要每种税指明不同的优先级。
- 复合-如果这个税是复合的(在所有优先级的顶部应用),选中这个复选框。
- 配送-如果这个税率也适用于配送,选中这个复选框。
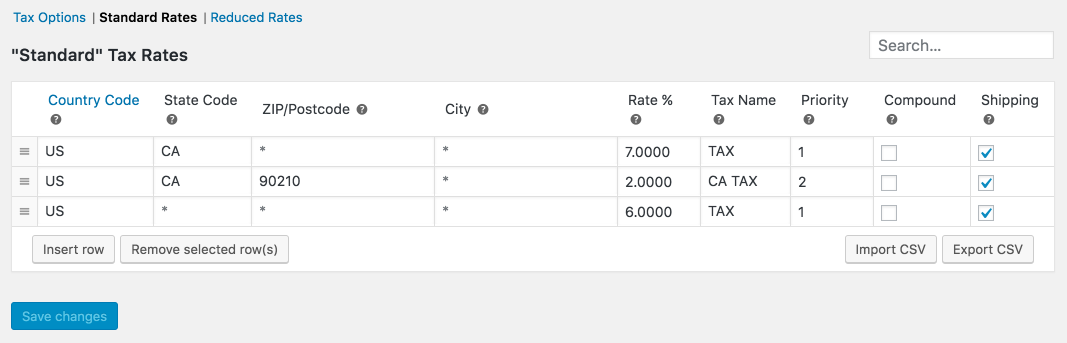
税率例子 #
下面是一个英国商店的税设置的例子-仅对英国顾客20%。

在这个例子中,美国(除了加利福尼亚州税率7%以及针对邮政编码90210的2%当地税率)税率6%。注意优先级-这表明你可以在另一个的顶部加一个“层”税率。

导入和导出税 #
在税率表格的右下角有导入CSV导出CSV两个按钮。你可以使用它们来导入或导出一个CSV文件。
这个CSV文件导入需要10列:
国家代码,省代码,邮政编码,城市,税率,税费名称,优先级,复合,配送,税务类型
税务类型留空则使用标准税率。
下面,我们提供一个税率CSV的例子用来导入为美国基于省的税。这不应该用于生产目的,因为税率经常改变。使用前请仔细检查以确定准确率。
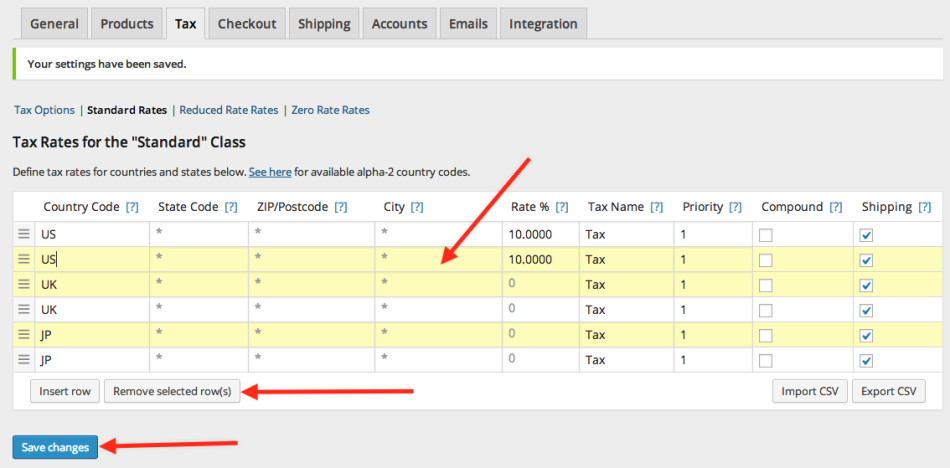
删除税率 #
如果你不正确地添加了税率或CSV导入出错,这个信息需要被删除。
要删除,需要:
- 找到:WooCommerce > 设置 > 税 > 你的税率(标准、降低税率、零税)
- 点击选中不正确的那一行。它们将变为黄色高亮背景。
- 点击移除选中行。高亮的行将被移除。
- 保存变更

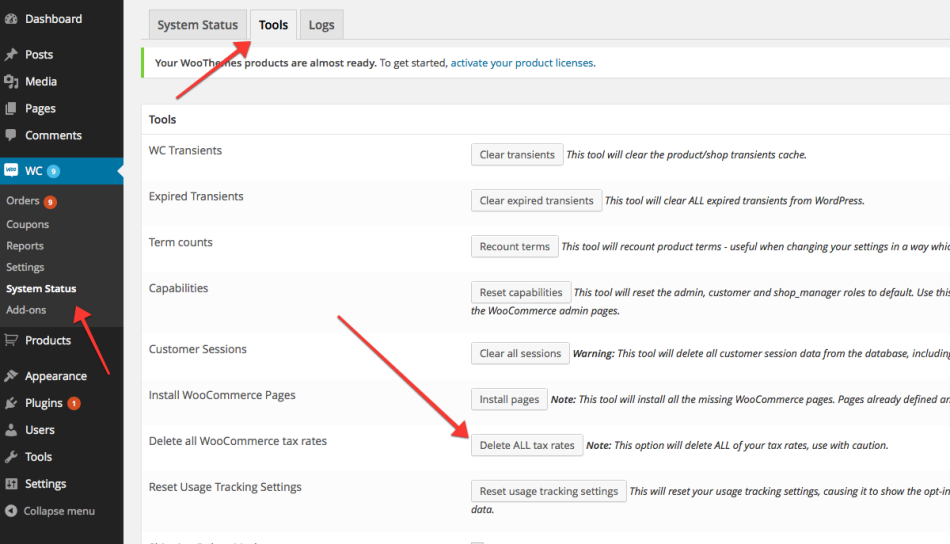
如果你想要立刻删除所有税率,使用WooCommerce > 系统状态 > 工具的“删除所有WooCommerce税率”选项。

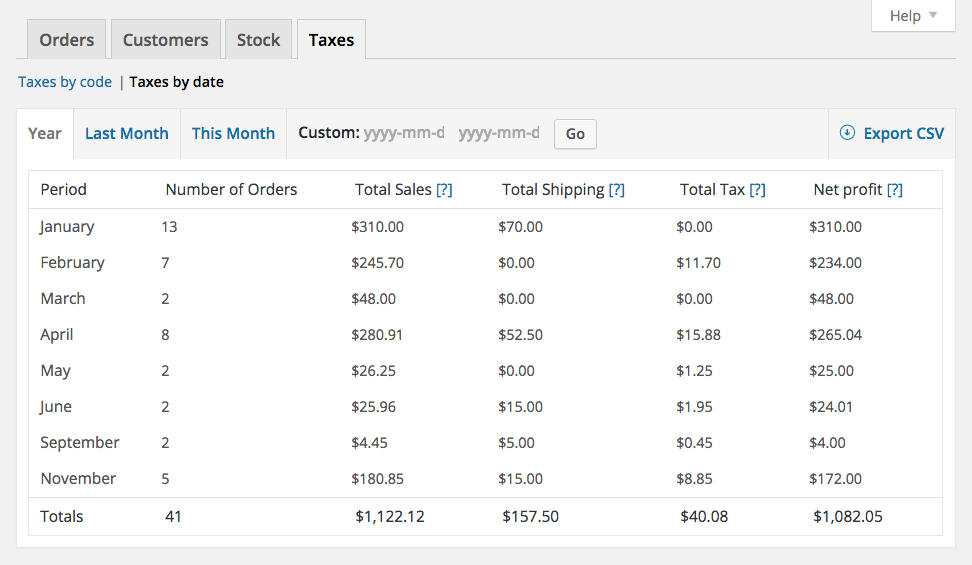
查看税报表 #
可以在WooCommerce > 报表 > 税 > 税收日期 > 年找到税收报表。这个报表让你查看一年的税。

打开报表 > 税 > 税收代码显示一个不同的报表,单独显示税。
配置特殊税设置 #
按小计金额计税 #
add_filter( 'woocommerce_product_tax_class', 'big_apple_get_tax_class', 1, 2 );
function big_apple_get_tax_class( $tax_class, $product ) {
if ( WC()->cart->subtotal <= 110 )
$tax_class = 'Zero Rate';
return $tax_class;
}
按顾客角色应用不同的税率 #
注意: 按照我们的支持政策,我们不能为自定义提供支持。如果你不熟悉代码/模板和处理潜在的冲突,联系一个 Woo专家或开发者。
<?php
/**
* Apply a different tax rate based on the user role.
*/
function wc_diff_rate_for_user( $tax_class, $product ) {
if ( is_user_logged_in() && current_user_can( 'administrator' ) ) {
$tax_class = 'Zero Rate';
}
return $tax_class;
}
add_filter( 'woocommerce_product_tax_class', 'wc_diff_rate_for_user', 1, 2 );
常见问题 #
为什么点击“含税价格”时价格会改变? #
如果你输入一个含税价格,你应该意识到这个价格可能根据你顾客所在国家而改变。
例如,你的商店在英国,所以你为英国创建了一个20%的税率。
- 你创建了一个含税价格120英镑的产品。
- 英国的顾客将支付120英镑(100英镑+20英镑)。
- 英国以外的顾客将支付100英镑因为你没有为那些国家创建税率。
或者
你的商店在英国,所以你为英国创建了一个20%的税率,为法国创建了19%的税率,为挪威创建了25%的税率。
- 你创建了一个含税价格120英镑的产品。
- 英国顾客将支付120英镑(100英镑+20英镑增值税)
- 法国顾客将支付119英镑(100英镑+19英镑的税)
- 挪威顾客将支付125英镑(100英镑+25英镑的税)
- 英国、法国、挪威以外的顾客将仅支付100英镑,因为你没有为他们国家设置税率。
定义含税价格时,我能不管顾客位置收取一个数量吗? #
可以完成但是一个实验特征(非官方支持)。看这里。
当一些用户访问我的商店,税不显示。 #
因为在大部分设置中税按照顾客位置显示,诸如地理位置之类的东西可以使税收隐藏(直到用户结算并输入其真实地址)。
为了防止这种情况,请禁用地理位置并将默认地址设置为商店地址: