Table of Contents
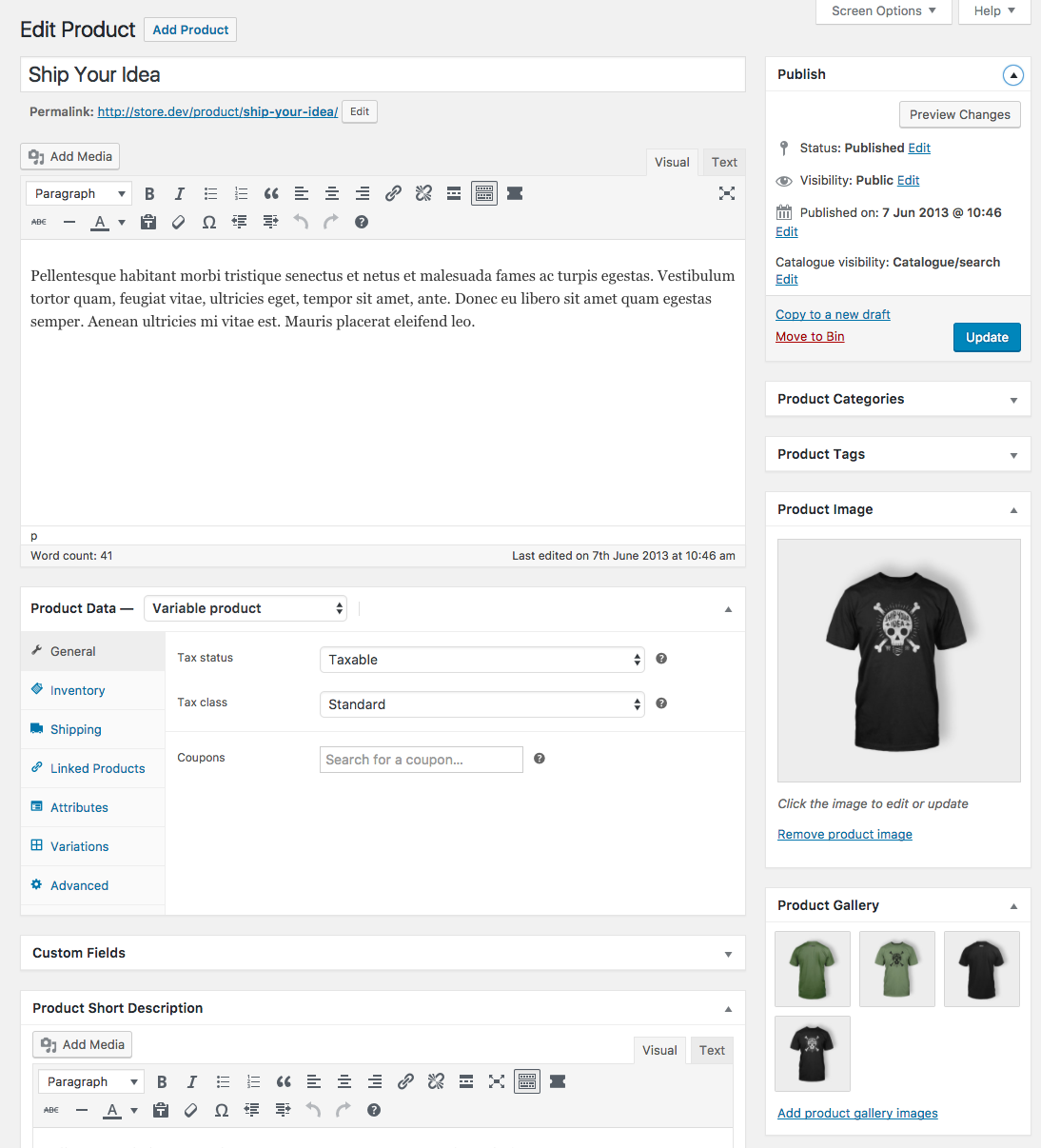
添加产品图片和相册是在商店中编辑产品时默认可用的选项。

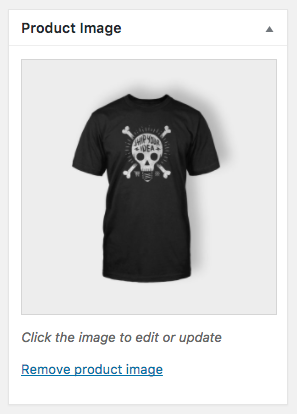
特色图像 #
“产品图片”是你的产品的主要图片。在你的产品循环中显示(例如:产品类别、高档产品、相关产品等),并作为产品详情页面相册的焦点。

添加产品图片的方式和添加文章与页面的特色图像一样。你可以在WordPress Codex中了解更多:添加特色图像
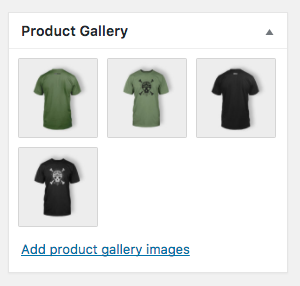
产品相册 #
把图片添加到产品相册 #
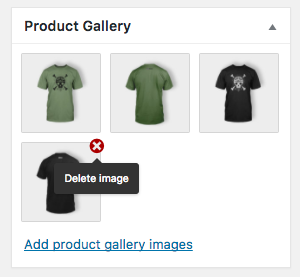
产品相册通过“产品相册 meta box”显示所有附加到该产品的图片。
你可以像添加特色图像一样创建一个产品相册,唯一不同的是使用了“产品相册 meta box”。

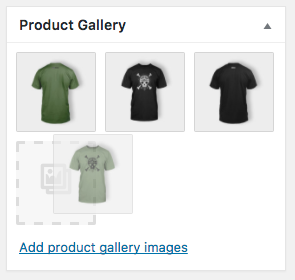
在产品相册中对图片重新排序 #
产品相册中的图片能够通过拖拽很容易地被重新排序。通过简单地移动它们重新排序你的图片吧。

从产品相册中移除图片 #
要想从产品相册中移除图片,鼠标悬停在图片上面然后点击红叉“x”

图片尺寸 #
这部分在WooCommerce3.3中被修改了。这些设置移动到了外观 > 自定义 > WooCommerce。
标准图片尺寸 #
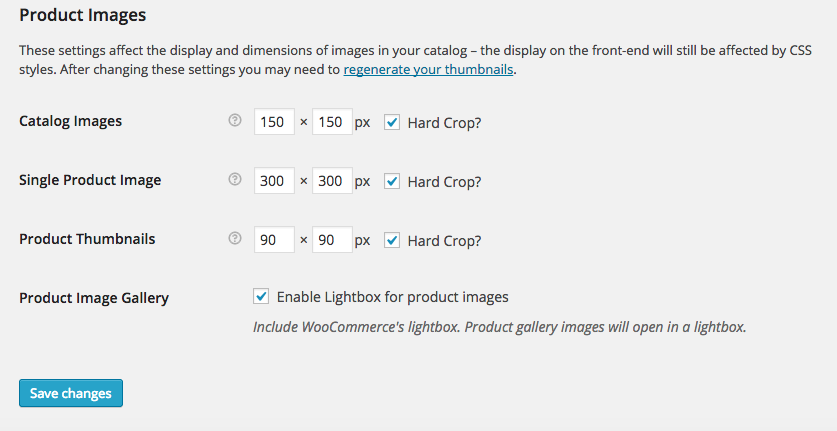
在目录选项卡WooCommerce > 设置 > 产品 > 显示 > 产品图片中,可以输入三种图片尺寸。注意第一个数字是宽,第二个是高。

- 目录图片出现在商店循环中,比如产品类别,推荐销售/交叉销售
- 产品详情页的产品图片是你产品详情页面的主要图片
- 产品缩略图是你产品详情页面的相册缩略图(可选)
- 产品图片相册灯箱将创建一个包含所有产品图片的弹出窗口(包含特色图像)
你上传的图片被调整大小以匹配你输入的值。例如,如果你的设置是100×100,然后你上传一个300×600的图片,这个图片会被调整为100×200。你也可以选择“硬裁剪”你的图片,这强制使它们裁剪成你设置的大小,而不管你上传的图片的原始尺寸,因此它们被裁减而不是按比例扭曲。
如果你上传产品图片后修改设置,你需要在WordPress中重新生成缩略图,以进行更改。为此,我们建议你使用重新生成缩略图插件。
自定义图片尺寸 #
如果你正在建立一个自定义主题,你可能想要自动配置这些设置。使用在自定义主题中设置图片尺寸。
顾客浏览 #
当你添加产品图片和相册后,顾客可以在你的商店看到它们。在手机上可以放大、使用手势触摸。






