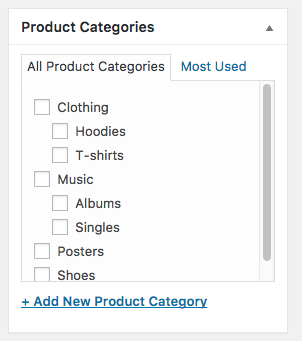
产品类别 #
产品类别是为具有相似功能产品分组的主要方式。如果需要,你还可以添加子类别。
例如,如果你买衣服,你可能会有“T恤”、“连帽衫”、“裤子”作为类别。
怎样添加/编辑产品类别 #
类别是在产品 > 类别界面管理的。
与WordPress中的文章类似,你可以在此处添加,删除和编辑你的产品类别。
- 添加一个名称
- 选填,添加一个别名;这是在URL网址中出现的名称
- 如果这是一个子类别,选择一个父级类别
- 选填,添加一个描述;一些主题会显示。
- 选择显示类型。在这里,你决定该类别着陆页显示的内容。“标准”将使用你主题默认的。“子类别”将仅仅显示子类别。“产品”将仅仅显示产品。“两者”将显示子类别同时在下面显示产品。
- 选填,上传/添加图片。一些主题将会显示产品类别图像的页面,所以这是一个好主意。
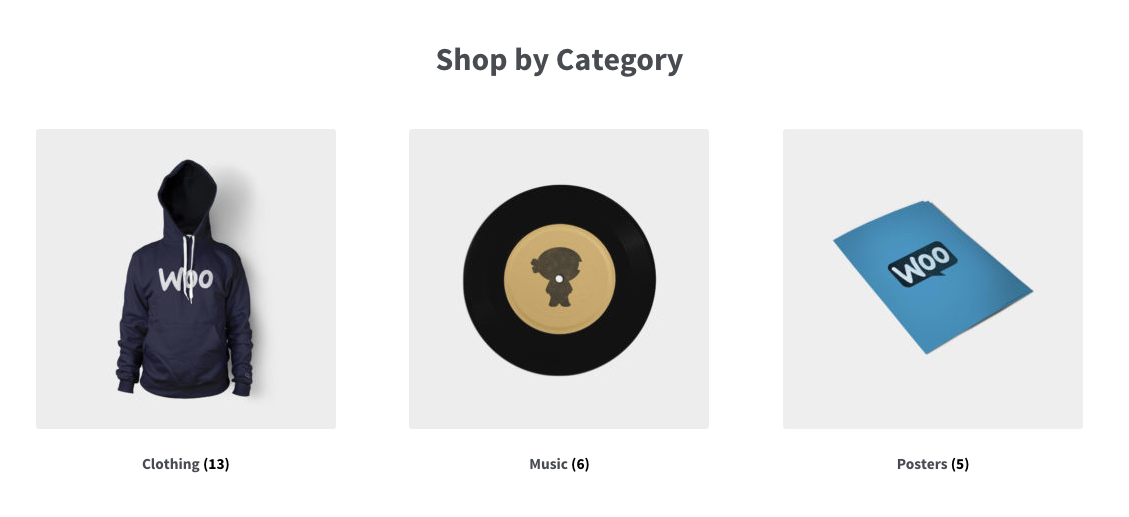
Storefront默认在首页模板上显示产品类别图片。

类别也可以通过拖拽进行重新排序-只要列出类别,默认将在前端使用此顺序。这包括产品页面上的小工具和子类别
通过产品 > 添加产品添加新产品时,你可以从列表中选择此新产品类别。
或者,你可以直接打开产品 > 添加产品,然后点击添加新产品类别

分类是product_cat
产品标签 #
什么是产品标签? #
产品标签是将产品与产品类别关联的另一种方式。与类别相反,标签中没有层次结构;所以没有“子标签”。
例如,如果你卖衣服,并且很多衣服上有与猫相关的图案,你可以加一个“猫”的标签。然后,你可以将该标签添加到你的菜单或侧边栏,以便所有的猫爱好者可以轻松找到与猫相关的衣服。
如果添加/编辑产品标签 #
标签可以像产品类别一样添加,工作方式与文章标签完全相同。点击WordPress.org Codex了解更多
分类是product_tag。
产品属性 #
什么是产品属性? #
第三个对产品分组的重要方式是属性。这种数据类型有两种用途与WooCommerce非常相关:
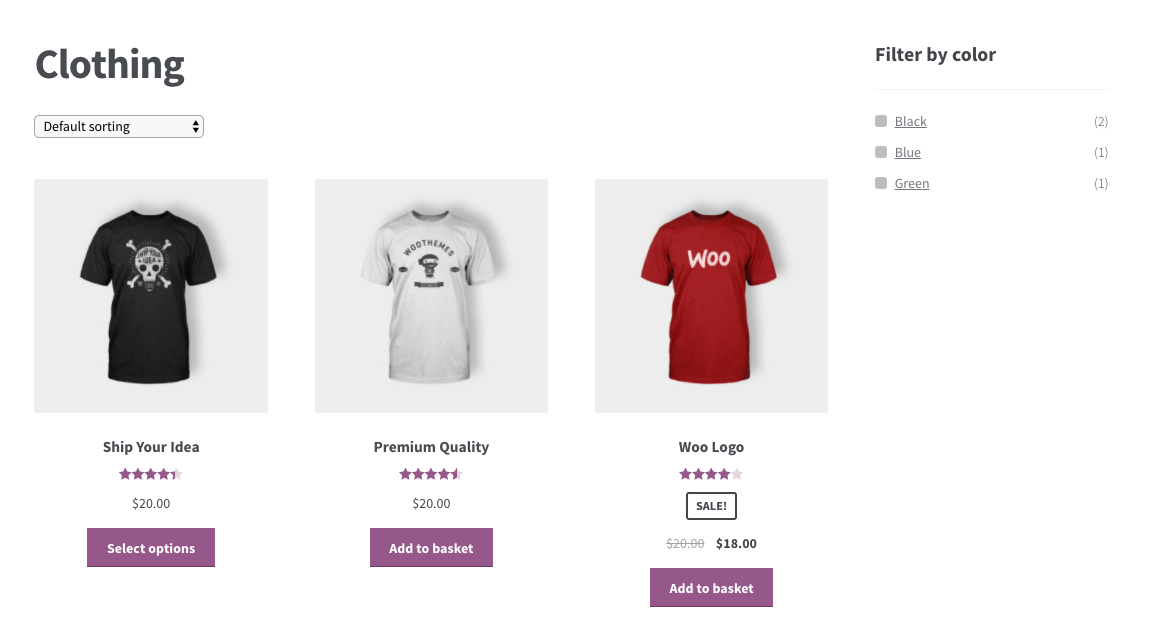
- WooCommerce小工具之一,“WooCommerce分层导航”,是基于属性工作的。如果你将此小工具添加到侧边栏,顾客将可以根据属性过滤商店中的产品。

- 第二个重要用途是可变产品。为了制作可变产品,首先必须为产品定义属性。然后可以使用这些属性来区分不同的变量。有关可变产品的更多信息,请点击这里
例如,如果你正在销售服装,将会需要常用属性“颜色”和“尺寸”,这样人们可以在类别中搜索适合其风格和类型的颜色,以及适用于其尺寸的服装。
如何添加/编辑产品属性 #
设置全局属性 #
打开产品 > 属性以添加、编辑和移除属性。
在这里,你可以快速轻松地添加属性
- 添加一个名称
- 选填,添加一个别名;这是在URL网址中用到的名称。
- 如果需要启用存档。如果启用了,你将能够察看具有此属性的所有产品。例如如果你启用了,而“黑色”是“颜色”的选项之一,你可以添加
http://yourstore.com/pa_color/black/到你的菜单中,这样可以仅显示黑色产品(pa代表“product attribute”产品属性) - 选择类型。这在产品中使用。如果要为整个商店设置相同的属性值,可以选中“选择”。在单个产品上,你可以选择属性。如果选中“文本”,则可以为属性输入新值。
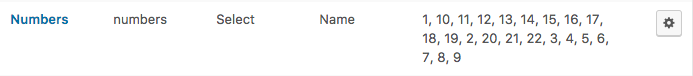
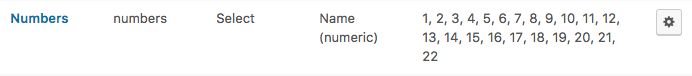
- 选择默认排序。你可以选择“名称”、“名称(数字)”、“类别ID”或“自定义排序”,你可以通过在配置条款时拖拽列表中的条款来决定(见下文)。如果值是数字,则与“名称(数字)”相关。如果选择“名称”,将会按照从1到2排序。如果选择“名称(数字)”,将按照数值的大小排序


- 添加属性
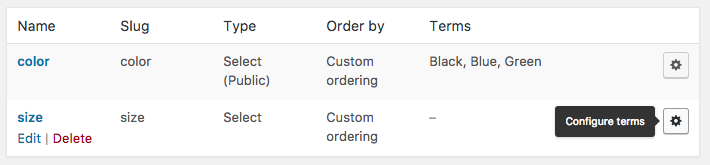
该属性现在添加到右侧的表格中了,但不包含值。
点击配置类别可以添加属性值。

接下来,你将能够添加新的“属性名称”,其中“属性名称”将自动显示你在上一步填写的属性名称。
添加任意数量的值。如果你为属性选择了“自定义排序”,则可以在此处重新排序属性值。
将全局属性添加到产品 #
现在,你可以将创建的属性添加到您的产品中。
打开产品 > 添加产品(或编辑现有的产品)。
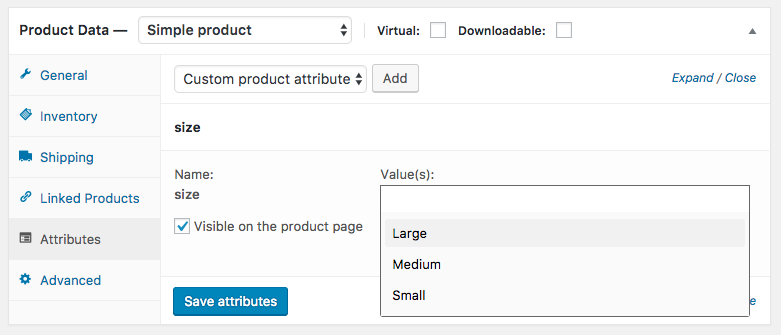
然后,选择“产品数据”中的属性选项卡。你可以在下拉菜单中选择你创建的任何属性。
点击添加
如果你选择了“选择”类型的属性,则可以添加之前添加的所有属性值。

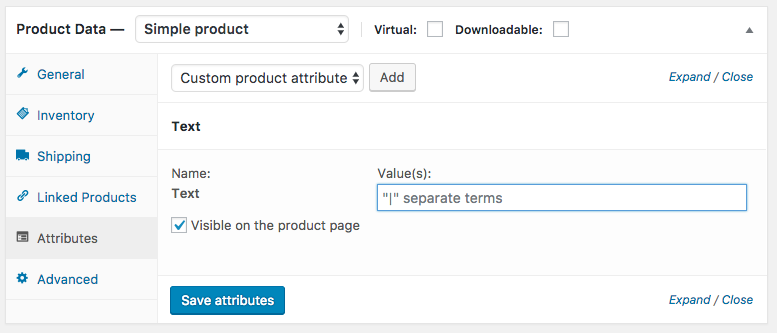
如果你选择了文本类型的属性,则可以添加使用英文竖线“|”间隔的属性值。保存后,这些属性值将被添加到你的全局属性。

添加自定义属性 #
或者,你可以添加仅用于1个产品的属性。如果你有一个具有独特变量的产品,可能会用到这个。
直接打开:产品 > 添加产品
点击属性选项卡
然后,在下拉框中选择自定义产品属性,并按照上述步骤操作。