如何将转换跟踪代码添加到WooCommerce感谢页面?好吧,只需一个简单的代码片段(无需插件),您就可以!
无论您使用的是Google AdWords,Facebook还是其他营销形式,“谢谢页面”都是电子商务商店中如此重要的部分,需要一些TLC!

add_action( 'woocommerce_thankyou', 'bbloomer_conversion_tracking_thank_you_page' );
function bbloomer_conversion_tracking_thank_you_page() {
?>
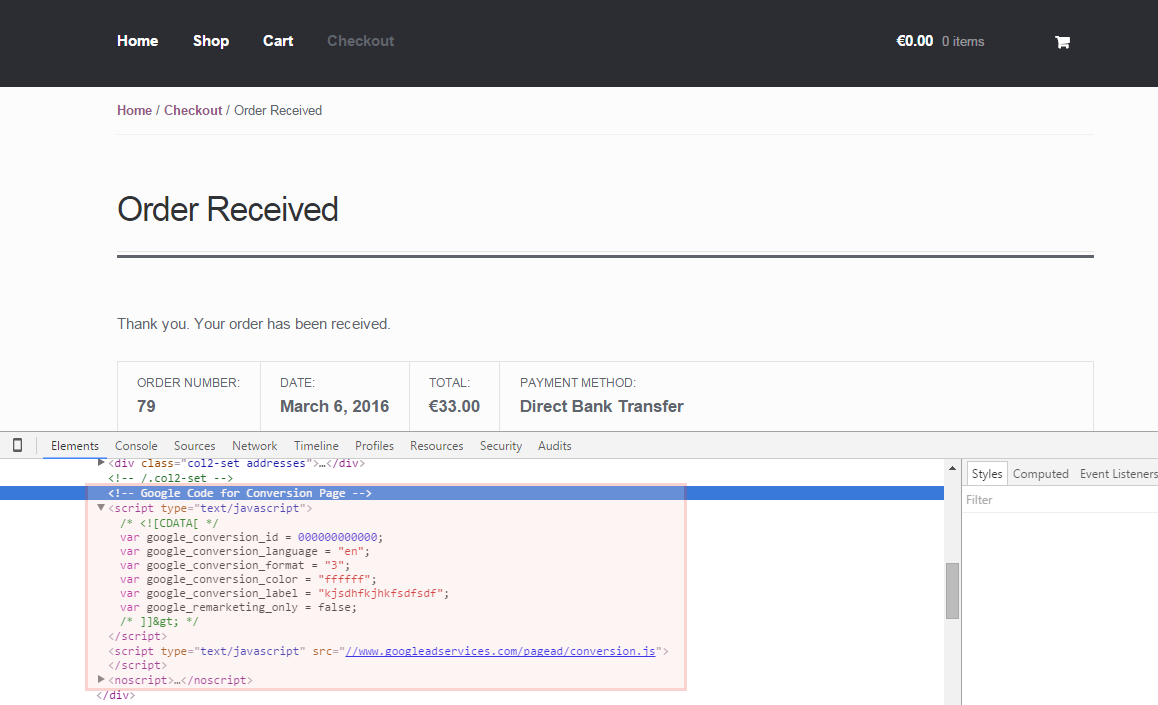
<!-- Google Code for Conversion Page -->
<script type="text/javascript">
/* <![CDATA[ */
var google_conversion_id = 000000000000;
var google_conversion_language = "en";
var google_conversion_format = "3";
var google_conversion_color = "ffffff";
var google_conversion_label = "kjsdhfkjhkfsdfsdf";
var google_remarketing_only = false;
/* ]]> */
</script>
<script type="text/javascript" src="//www.googleadservices.com/pagead/conversion.js">
</script>
<noscript>
<div style="display:inline;">
<img height="1" width="1" style="border-style:none;" alt="" src="//www.googleadservices.com/pagead/conversion/000000000000/?label=kjdhfsdjfkjkjshdkkkjsdkk&guid=ON&script=0"/>
</div>
</noscript>
<?php
}




