在本文中,我们将了解如何将WooCommerce的功能与功能非常丰富的联系表插件Contact Form 7结合起来,以便我们使客户能够发送有关特定产品的查询。我们假设您已经安装了WordPress,并且WooCommerce和Contact Form 7处于激活状态。
设置联系表格 #
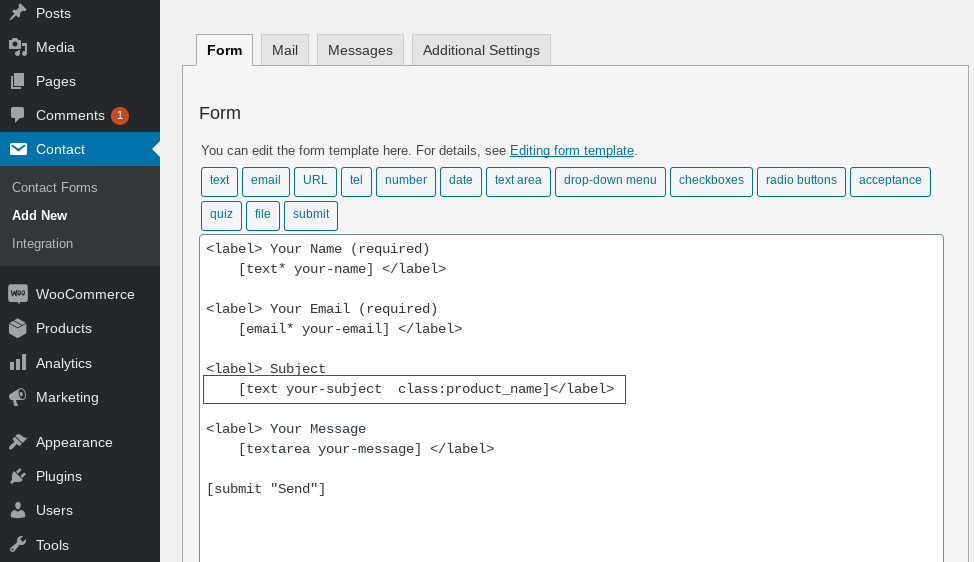
我们将创建一个非常简单的联系表,将其用作产品查询表。转到联系人→添加新表单,然后简单地创建一个具有默认值的表单:

我们需要对默认值进行的唯一更改是在subject上添加class
Your Name (required)
[text* your-name]
Your Email (required)
[email* your-email]
Subject
[text your-subject class:product_name]
Your Message
[textarea your-message]
[submit "Send"]
保存该表格并记下屏幕顶部显示的简码。
[contact-form-7 id="115" title="Product enquiry"]
向WooCommerce“单一产品视图”添加新的过滤器 #
在进行任何代码修改之前,最好对网站进行完整备份,并确保我们具有FTP访问权限或对cPanel或Plesk或其他控制面板的访问,并具有文件管理器的访问权限。
这是我们将使用的代码片段:
add_filter( 'woocommerce_product_tabs', 'product_enquiry_tab' );
function product_enquiry_tab( $tabs ) {
$tabs['test_tab'] = array(
'title' => __( 'Enquire about Product', 'woocommerce' ),
'priority' => 50,
'callback' => 'product_enquiry_tab_form'
);
return $tabs;
}
通过以上代码段,我们要求WooCommerce在单个产品视图中添加一个新选项卡,并在现有选项卡(例如“说明”或“评论”)旁边添加一个选项卡。新选项卡将被命名为“产品查询”,并将使用我们现在定义的名为“product_enquiry_tab_form?”?的回调函数。
定义标签回调函数 #
“产品查询”选项卡暂时为空,让我们定义回调函数,使其显示表单。在上述代码的正下方,添加以下代码段:
function product_enquiry_tab_form() {
global $product;
//If you want to have product ID also
//$product_id = $product->id;
$subject = "Enquire about ".$product->post->post_title;
echo "<h3>".$subject."</h3>";
echo do_shortcode('[contact-form-7 id="4394" title="Product Enquiry"]');
?>
<script>
(function($){
$(".product_name").val("<?php echo $subject; ?>");
})(jQuery);
</script>
<?php
}
?>不要忘记使用您先前复制的联系表格7更改代码段中的短代码。
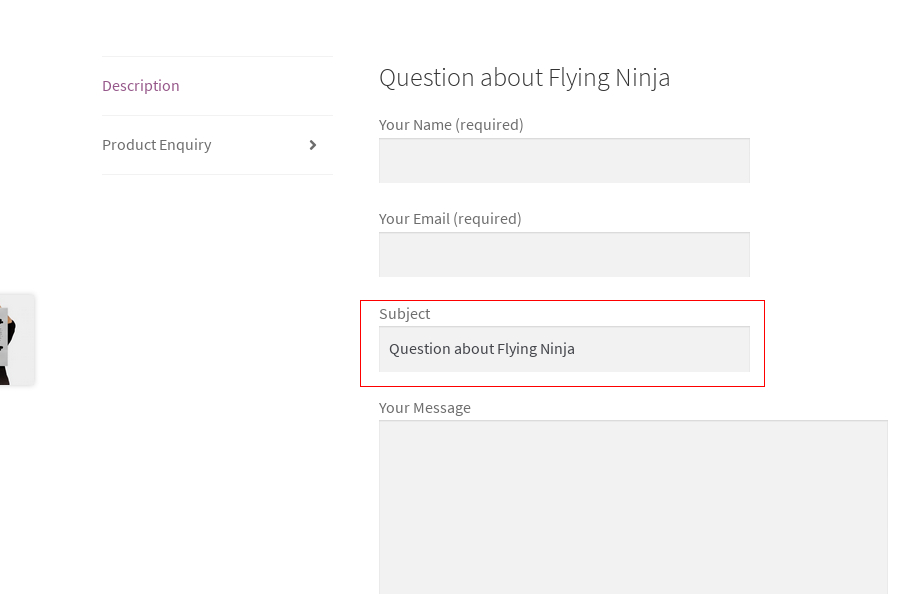
使用此代码段,我们在每个产品中自动添加了一个新选项卡,该选项卡允许用户发送有关特定产品的问题,并且使用jQuery,我们可以动态更改选项卡的标题以显示产品名称。此外,由于我们在联系表单中添加了类,因此电子邮件主题也可以使用产品名称动态生成:

在本文中,我们看到了一种向每种产品添加联系表单的简单方法,该产品名称使用jQuery自动检索并自动填写表单主题。





