UX主题在3.0版本之后启动了 Flatsome Studio 的功能。在此之前,网站所有者都必须形象化页面布局并使用UX bulider 设计。
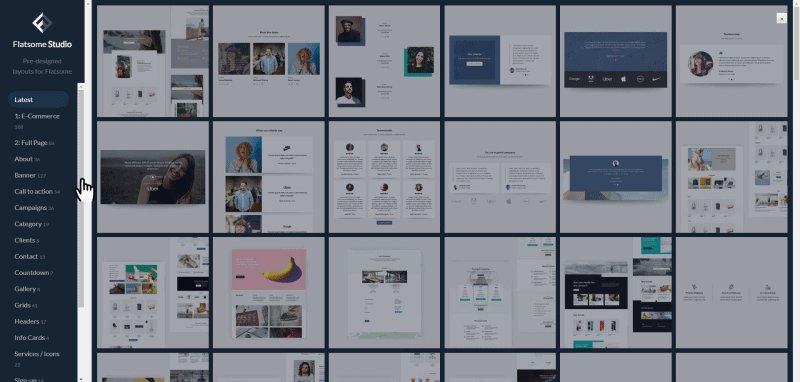
Flatsome Studio 包含了数百种网站类别模板,请看下图。

为了方便起见,我们列出 Flatsome Studio 中所包含的模板类别。
- 最新的
- 关于我们
- 横幅
- 号召行动
- 公司
- 分类
- 客户
- 联系我们
- 倒数时间
- 电子商务
- 整页,满版布局
- 画廊
- 网格元素
- 页头
- 信息卡
- 服务/图标
- 报名
- 滑块
- 我们的团队
- 证明书/介绍信
- 文本
- 影像
这些类别就是你的网站的组成部分,在使用它们时,你只需要将几种类别组合起来,就是一个完美的网站类型了。比如,一般的网站都会需要页头、联系我们、关于我们等,你需要在这三种类别的模板中挑选一个你喜欢的元素添加到你的网站,那么,网站的这三部分设计就不用你花费心思去研究啦。
由此可以看出,要想使网站拥有一个完美的外观 ,你只需要从 Flatsome Studio 中选择一个符合你需求的网站模板即可。而且其中的元素板块你还可以用 UX bulider 自定义,是不是很方便呢?
现在我们来看如何利用 Flatsome Studio 建立一个网站。

1.点击Edit with UX Bulider #
要使用UX Builder,需要新建一个空白页面或文章,并且确定好标题。创建页面后,可以从页面后端或前端访问页面构建器。
2.打开 Flatsome Studio #
启用UX Builder 之后,就开始布局页面了。点击下对方的添加元素,就可以为你的网站增砖添瓦了。
进入内容布局的界面之后,你可以看到它上面有个Flatsome Studio选项出现在网站元素的顶部, 按下按钮以启用Flatsome Studio模式。
3.导入网站所需模板 #
现在,你进入到Flatsome Studio里,在左边的分类栏里面找到所需要的模板。鼠标所到之处模板方格会高亮,而且模板视图上面有两个选项:Preview(预览)和Import(导入)。
Preview用于实时查看元素。Import将在页面上添加元素。
要导入模板,只需要按“Import”键即可。
开始导入模板之后,会有系统提示你是否同时导入模板中的图片,默认是导入图片的,不过导入图片会比较慢;没有图片,纯板块元素导入速度会比较快。
5.更新页面 #
导入之后你就可以在页面前端看到你的模板了,不过要记得更新。
现在你就可以在你的模板里面添加内容了,如果你想要更改模板中的元素也是可以的,这就需要以下我们用 UX Bulider 自定义网站了,请接着往下看,这才是重头戏。





