在本章中,我们将研究如何将添加页面添加到WordPress中。 添加页面类似于在WordPress中添加帖子。 页面是静态内容,通常不会更改其显示的信息。
以下是在WordPress中添加页面的简单步骤。
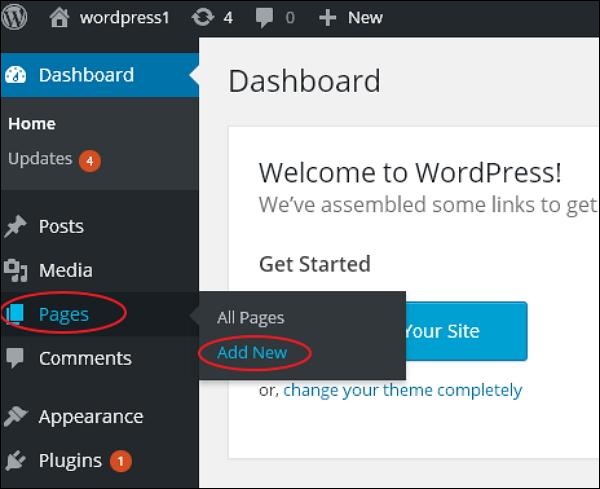
步骤(1) – 点击 Pages → Add New ,如下面的屏幕截图所示。

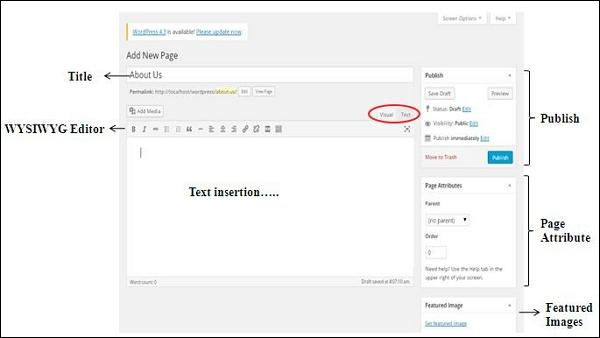
步骤(2) – 您将获得如下面屏幕截图所示的编辑器页面。 编辑器页面有两个选项卡,Visual和Text。 您可以在其中任一插入文本。 在这里,我们将研究如何将文本插入到Visual格式。

以下是添加新页面的编辑器页面上的字段的详细信息。
标题 #
它用于写文章的标题,稍后显示在页面上。
固定链接显示标题下面的网页的潜在网址。 网址根据给定的标题生成。

所见即所得编辑 #
它是一个所见即所得的编辑器,类似于一个文字处理器界面,您可以在其中编辑文章的内容。

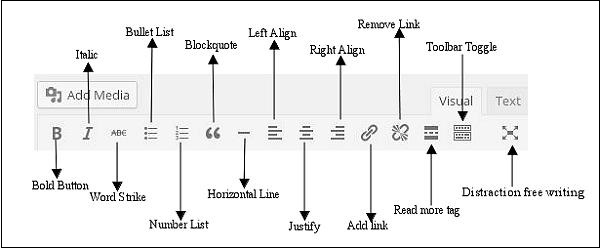
以下是所见即所得编辑器的选项 –
- Bold Button – 用于使您的字体粗体。
- Italic – 用于斜体字体。
- Word Strike – 敲击内容。
- Bullet List – 向内容添加项目符号。
- Number List– 将数字添加到内容列表。
- Blockquote – 引用文字。
- Horizontal Line – 在句子之间创建水平线。
- Left Align – 设置页面左侧的内容。
- Right Align – 将内容设置为页面右侧。
- Justify – 证明网页的内容。
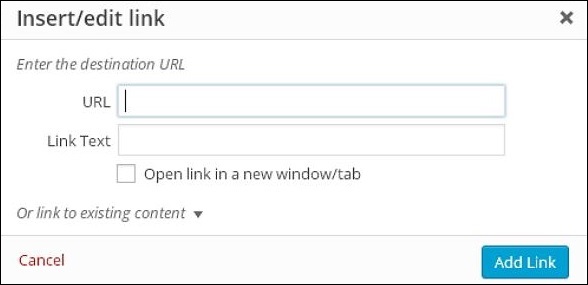
- Add Link – 添加到您的内容的链接。 当您单击此按钮时,将显示以下页面。

以下是插入/编辑链接中显示的字段。
- URL – 输入您要关联的网址。
- Link text – 在链接中插入要输入的文字。
- Open link in a new window/tab – 在新标签页或窗口中打开链接页面。 根据需要选中复选框。
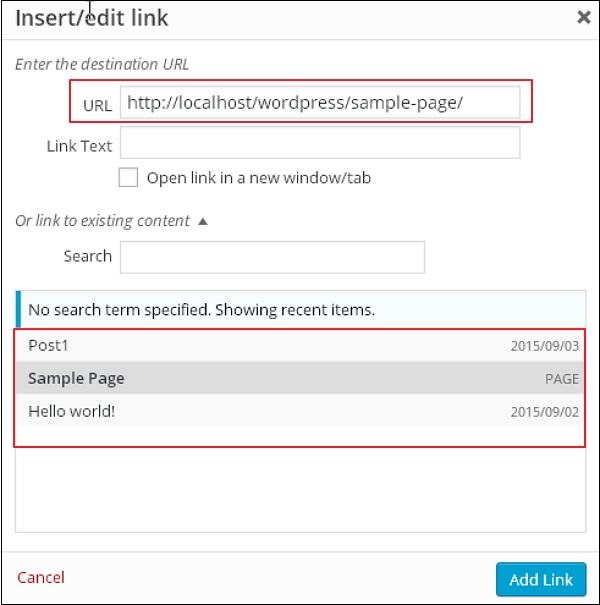
- Or link to existing account – 通过从给定列表中选择页面,链接到现有内容页面。 当您点击现有页面时,您将获得在URL部分中创建的链接,如以下屏幕截图所示。

- Remove Link – 删除为文本或内容添加的特定链接。
- Read more tag– 在您的网页上添加Read More标签。
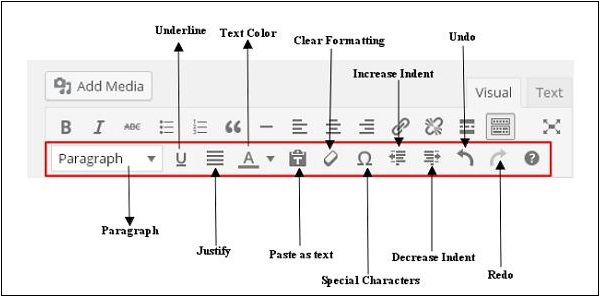
- Toolbar toggle– 点击此按钮可获得另一个工具栏列表,如下图所示。

- Paragraph – 从下拉列表中选择文本所需的标题。
- Underline – 强调句子。
- Justify – 证明您的内容合理。
- Text Color – 设置字词或句子的颜色。
- Paste as Text – 粘贴文本。
- Clear Formatting – 删除所选内容。
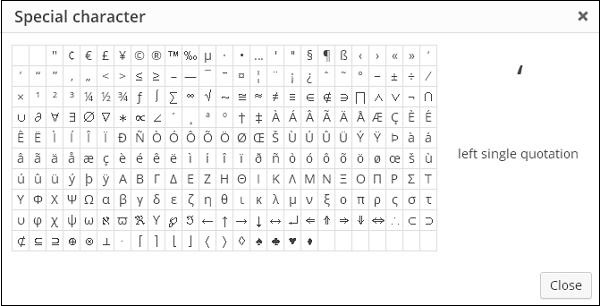
- Special character – 插入您的内容中需要的特殊字符。

- Increase Indent – 增加网页的缩排。
- Decrease Indent – 减小网页的缩进。
- Undo – 撤消最近的编辑命令。
- Redo – 与撤消相反,恢复最近的编辑命令。
文本插入 #
用于写文章的内容。
发布 #
将网页发布到网站上的用户。
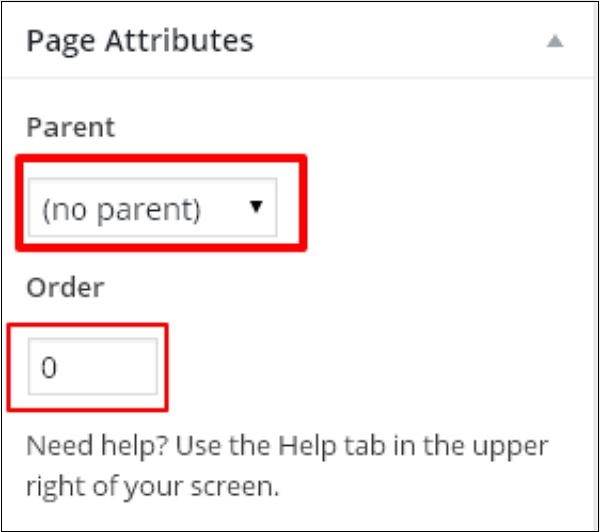
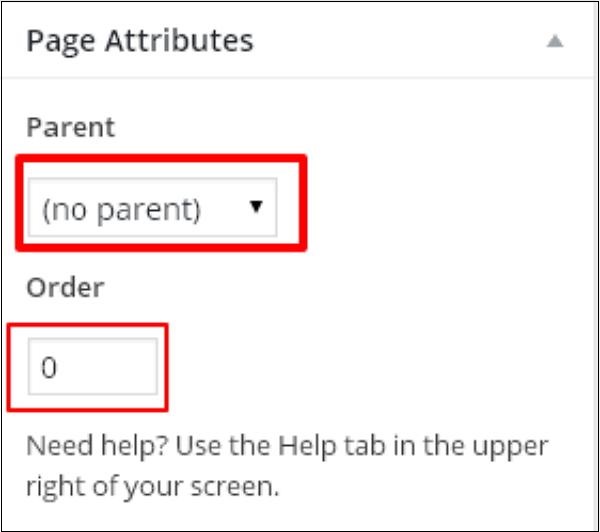
页面属性 #
页面属性模块允许您为特定页面选择父项。 您还可以设置页面的顺序。
- Parent – 允许您选择父级页面。
- Order– 设置页面的顺序。

精选图片 #
包括页面中的图像。