
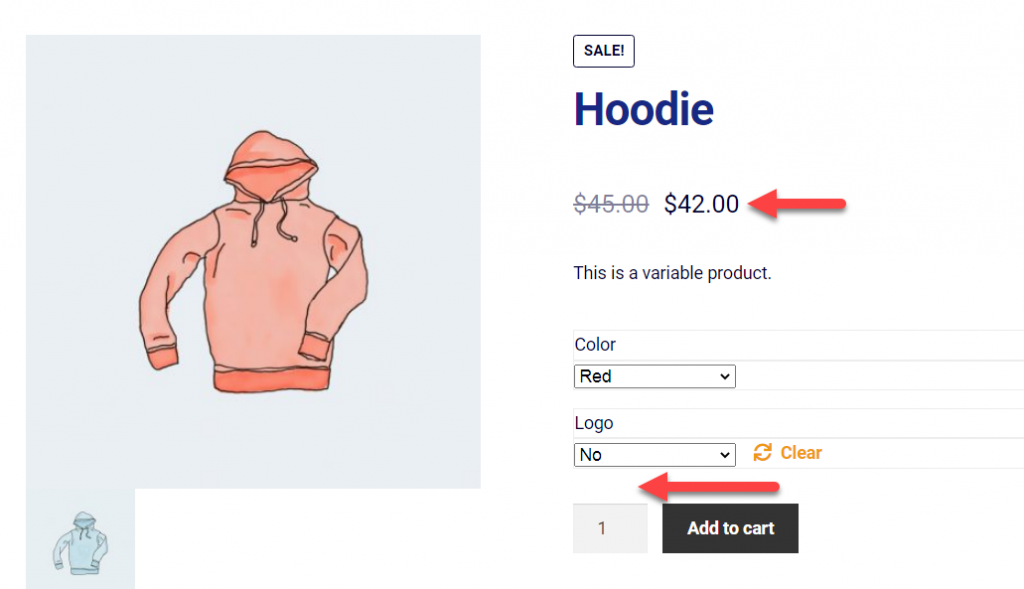
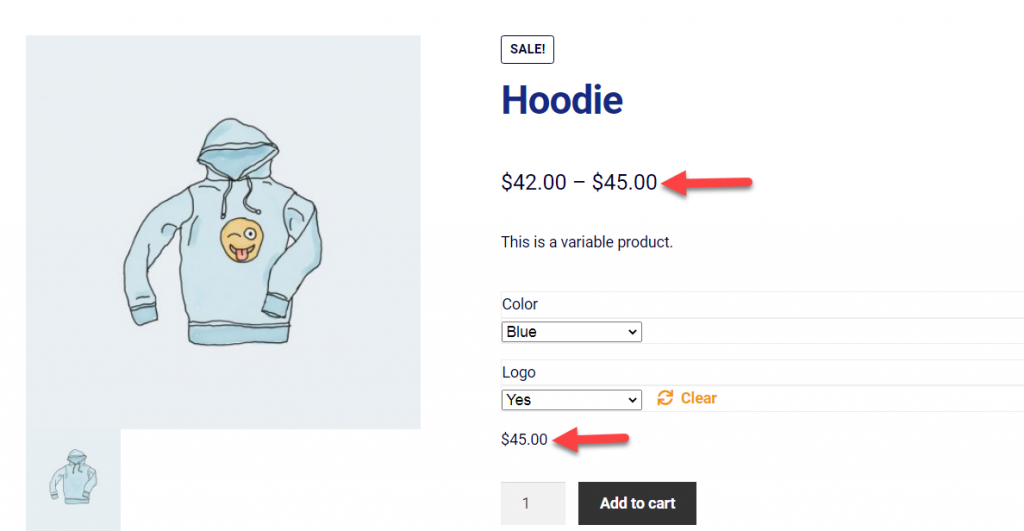
具有价格范围的可变产品显示两个价格:在右上角,您可以找到“父”产品价格,显示为一个范围;但是,一旦您选择了一个变体,第二个价格就会出现在该变体添加到购物车的正上方。有点混乱。
在今天的片段中,我们将一劳永逸地看到如何用当前变体之一替换右上角的可变产品价格,同时隐藏变体价格。因此,您将在单一产品页面上看到可变产品的单一价格!
add_action( 'woocommerce_variable_add_to_cart', 'bbloomer_update_price_with_variation_price' );
function bbloomer_update_price_with_variation_price() {
global $product;
$price = $product->get_price_html();
wc_enqueue_js( "
$(document).on('found_variation', 'form.cart', function( event, variation ) {
$('.summary > p.price').html(variation.price_html);
$('.woocommerce-variation-price').hide();
});
$(document).on('hide_variation', 'form.cart', function( event, variation ) {
$('.summary > p.price').html('" . $price . "');
});
" );
}