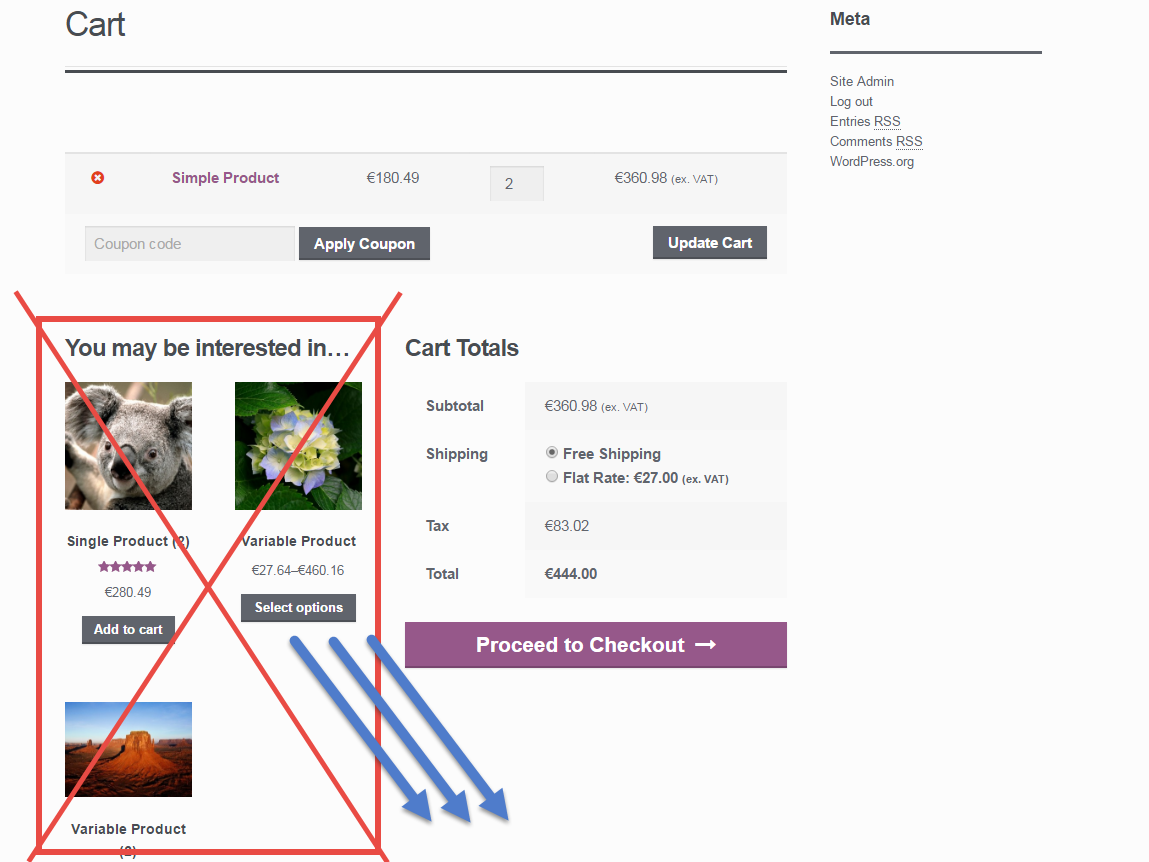
今天,我们将重点介绍“您可能对……感兴趣”部分,也称为“交叉销售”区域。如果购物车中的产品具有交叉销售(“编辑产品”>“产品数据”>“链接的产品”),则默认显示此部分。问题是–现在的位置很难看,使用户无法识别“继续进行结帐”按钮,即“购物车”页面上最重要的CTA(号召性用语)。
那么,如何将其移动到“购物车总额”下,并使设计更整洁?

WooCommerce PHP完整代码段:在购物车页面上移动和更改交叉销售列的数量
// ---------------------------------------------
// Remove Cross Sells From Default Position
remove_action( 'woocommerce_cart_collaterals', 'woocommerce_cross_sell_display' );
// ---------------------------------------------
// Add them back UNDER the Cart Table
add_action( 'woocommerce_after_cart_table', 'woocommerce_cross_sell_display' );
// ---------------------------------------------
// Display Cross Sells on 3 columns instead of default 4
add_filter( 'woocommerce_cross_sells_columns', 'bbloomer_change_cross_sells_columns' );
function bbloomer_change_cross_sells_columns( $columns ) {
return 3;
}
// ---------------------------------------------
// Display Only 3 Cross Sells instead of default 4
add_filter( 'woocommerce_cross_sells_total', 'bbloomer_change_cross_sells_product_no' );
function bbloomer_change_cross_sells_product_no( $columns ) {
return 3;
}WooCommerce PHP代码段:在购物车页面上更改交叉销售列的数量
// Display Cross Sells on 2 columns instead of default 4
add_filter( 'woocommerce_cross_sells_columns', 'change_cross_sells_columns' );
function change_cross_sells_columns( $columns ) {
return 2;
}WooCommerce PHP代码段:更改购物车页面上的交叉销售数量
// Display Only 2 Cross Sells instead of default 4
add_filter( 'woocommerce_cross_sells_total', 'bbloomer_change_cross_sells_product_no' );
function bbloomer_change_cross_sells_product_no( $columns ) {
return 2;
}




