
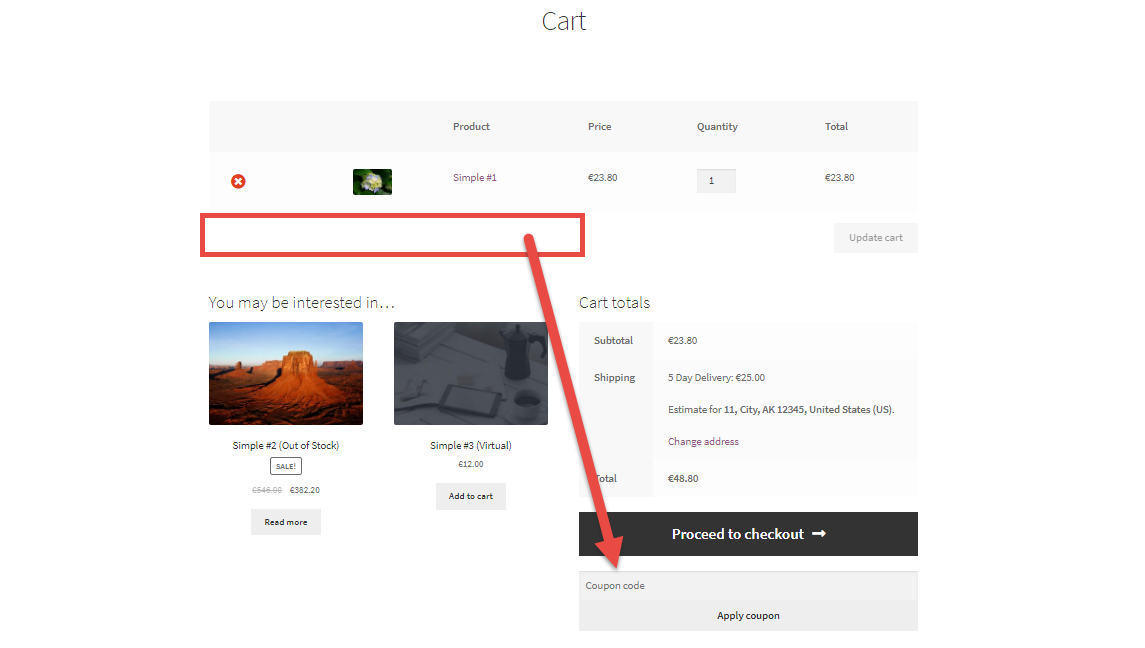
片段1(PHP + CSS):在WooCommerce购物车页面的“继续结帐”下移动优惠券表单
首先,我们要在“购物车”页面上的“继续付款”按钮下显示一个全新的优惠券表格。使用正确的钩子(“ woocommerce_proceed_to_checkout”)并打印表单的HTML代码,即可轻松完成此操作。
add_action( 'woocommerce_proceed_to_checkout', 'bbloomer_display_coupon_form_below_proceed_checkout', 25 );
function bbloomer_display_coupon_form_below_proceed_checkout() {
?>
<form class="woocommerce-coupon-form" action="<?php echo esc_url( wc_get_cart_url() ); ?>" method="post">
<?php if ( wc_coupons_enabled() ) { ?>
<div class="coupon under-proceed">
<input type="text" name="coupon_code" class="input-text" id="coupon_code" value="" placeholder="<?php esc_attr_e( 'Coupon code', 'woocommerce' ); ?>" style="width: 100%" />
<button type="submit" class="button" name="apply_coupon" value="<?php esc_attr_e( 'Apply coupon', 'woocommerce' ); ?>" style="width: 100%"><?php esc_attr_e( 'Apply coupon', 'woocommerce' ); ?></button>
</div>
<?php } ?>
</form>
<?php
}
/* Hide the default coupon form @ WooCommerce Cart table */
/* I hate to use display:none but there is no other solution */
div.coupon:not(.under-proceed) {
display: none !important;
}片段 2(PHP):删除“有优惠券?” 表单@ WooCommerce结帐页面
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );




