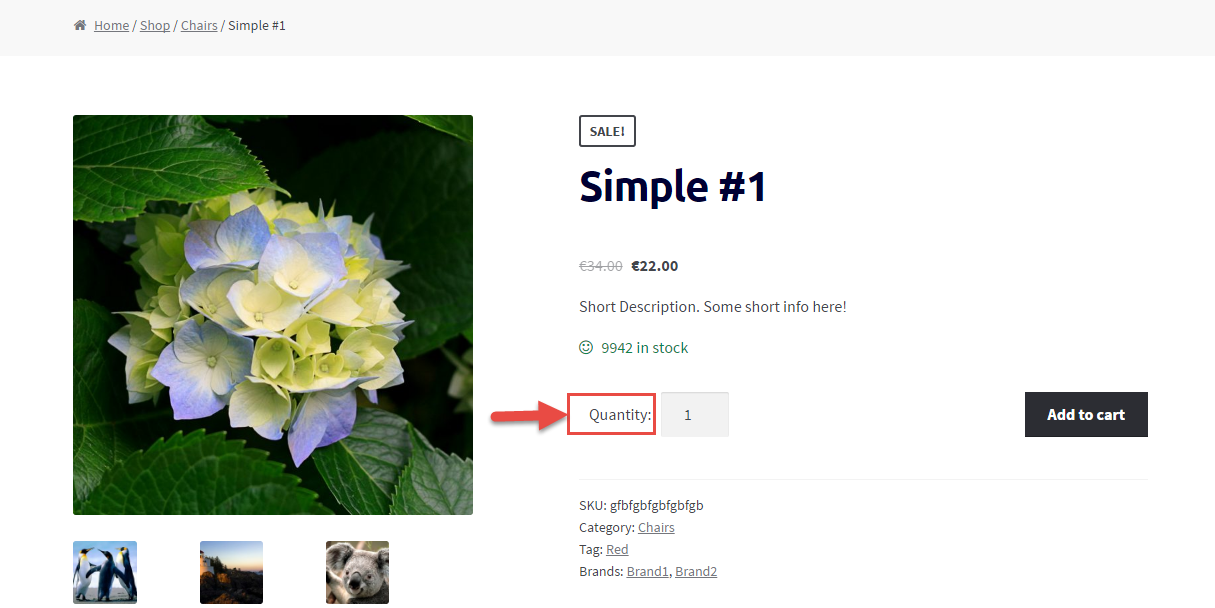
这是针对您的网站用户体验的另一个WooCommerce调整:让我们在“添加到购物车”按钮的前面添加一个字符串,上面写着“数量??:”。

/**
* @snippet Add "Quantity" Label in front of Add to Cart Button - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @sourcecode https://businessbloomer.com/?p=21986
* @author Rodolfo Melogli
* @testedwith WC 3.5.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_add_to_cart_quantity', 'bbloomer_echo_qty_front_add_cart' );
function bbloomer_echo_qty_front_add_cart() {
echo '<div class="qty">Quantity: </div>';
}还有几行CSS行:
div.qty {
float: left;
padding: 10px;
}




