
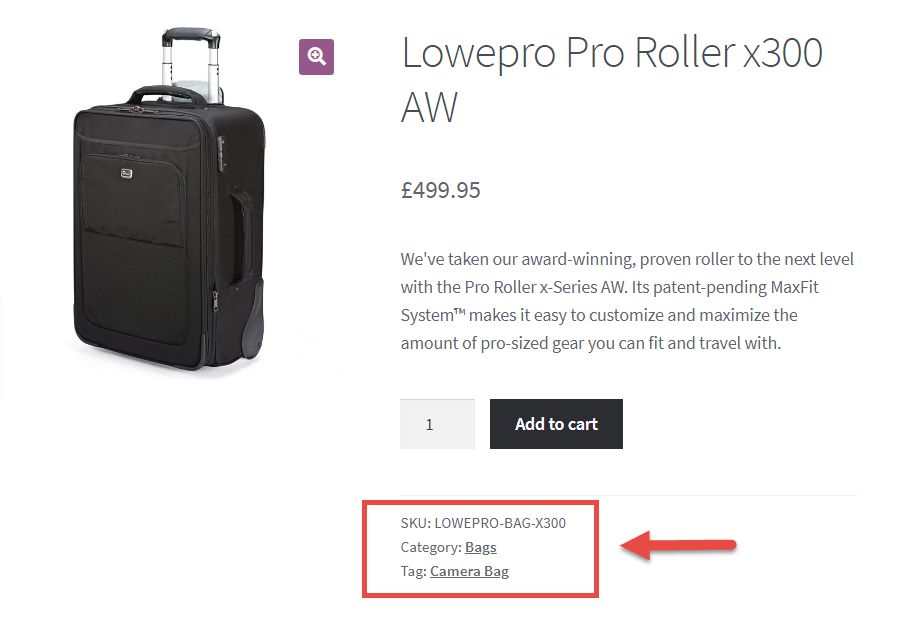
PHP代码段1:在WooCommerce单个产品页面上隐藏“SKU”和“类别”和“标签”
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );PHP代码段2:再次在WooCommerce单一产品页面上显示“ SKU”
add_action( 'woocommerce_single_product_summary', 'bbloomer_show_sku_again_single_product', 40 );
function bbloomer_show_sku_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) ) : ?>
<span class="sku_wrapper"><?php esc_html_e( 'SKU:', 'woocommerce' ); ?> <span class="sku"><?php echo ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'N/A', 'woocommerce' ); ?></span></span>
<?php endif; ?>
</div>
<?php
}PHP代码段3:再次在WooCommerce单个产品页面显示“类别”
add_action( 'woocommerce_single_product_summary', 'bbloomer_show_cats_again_single_product', 40 );
function bbloomer_show_cats_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( 'Category:', 'Categories:', count( $product->get_category_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
</div>
<?php
}PHP代码段4:再次在WooCommerce单个产品页面显示“标签”
add_action( 'woocommerce_single_product_summary', 'bbloomer_show_tags_again_single_product', 40 );
function bbloomer_show_tags_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( 'Tag:', 'Tags:', count( $product->get_tag_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
</div>
<?php
}




