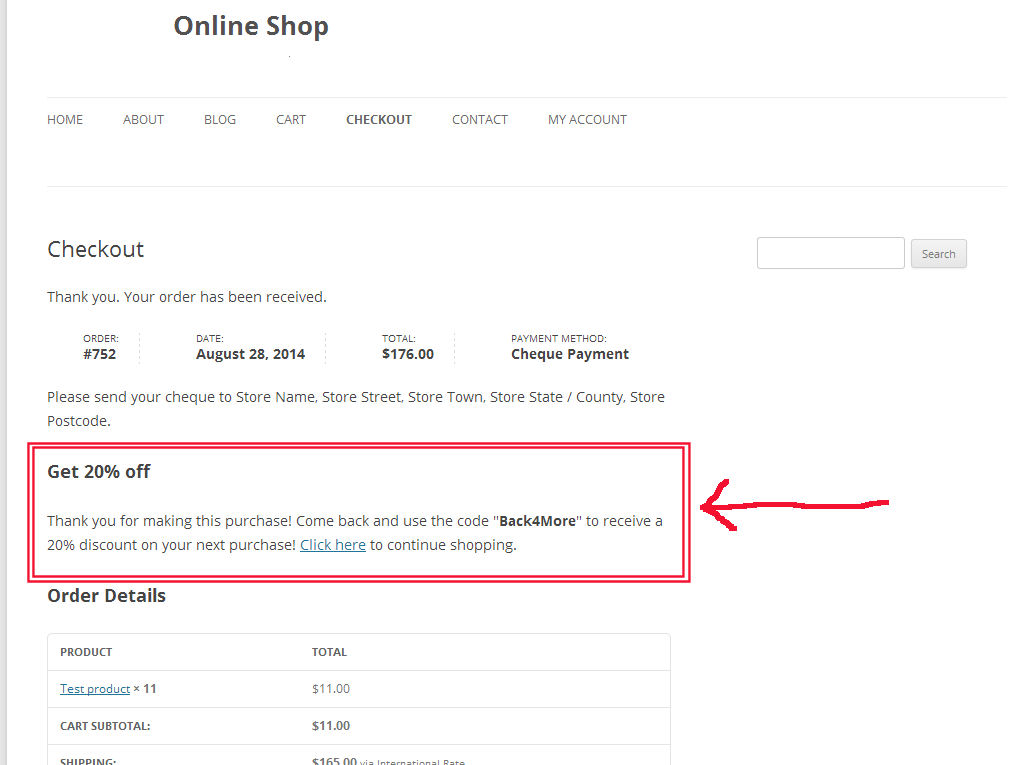
我的一个客户想要在“谢谢”页面上添加一些文本,该页面是客户在WooCommerce下订单后看到的页面。在她的情况下,她想添加特别优惠,以吸引买家返回该网站并再次购买。

PHP代码段:向WooCommerce感谢页面添加文本
add_action( 'woocommerce_thankyou', 'bbloomer_add_content_thankyou' );
function bbloomer_add_content_thankyou() {
echo '<h2 class="h2thanks">Get 20% off</h2><p class="pthanks">Thank you for making this purchase! Come back and use the code "<strong>Back4More</strong>" to receive a 20% discount on your next purchase!</p>';
}PHP Snippet#2:如果付款方式为PayPal,则向WooCommerce谢谢页面添加文本
add_action( 'woocommerce_thankyou_paypal', 'bbloomer_add_content_thankyou_paypal' );
function bbloomer_add_content_thankyou_paypal() {
echo '<h2 class="h2thanks">Get 20% off</h2><p class="pthanks">Thank you for making this purchase via PayPal! Come back and use the code "<strong>Back4More</strong>" to receive a 20% discount on your next PayPal purchase!</p>';
}




