以下是创建自定义WooCommerce的“添加到购物车” HTML链接/按钮,并使它们将一种或多种产品添加到购物车并重定向到特定网站页面的方法。
1)简单产品:添加到购物车网址 #
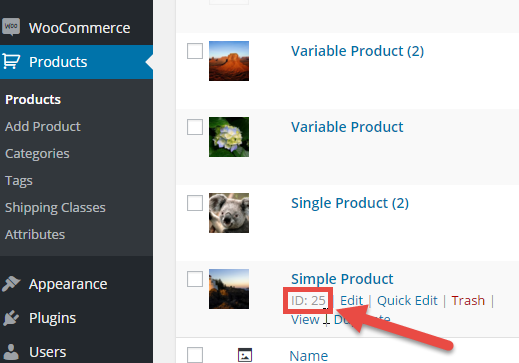
其中最简单的是,简单的产品非常容易通过自定义URL添加到购物车。只需将鼠标悬停在WooCommerce>产品下的产品标题上,即可找到产品ID(请参见下图),然后使用以下链接。

URL:将一种简单产品添加到购物车 #
href=”https://yourdomain.com/?add-to-cart=25″现在,请确保更改链接中的域名,该按钮将立即可用。1个ID = 25的产品将被添加到购物车。
URL:将一个简单产品添加到购物车,数量= 3 #
href=”https://yourdomain.com/?add-to-cart=25&quantity=3″1个ID = 25且数量= 3的产品将被添加到购物车。注意:您不能使用网址将2种不同的产品添加到购物车。
URL:将一种简单产品添加到购物车,然后重定向到购物车 #
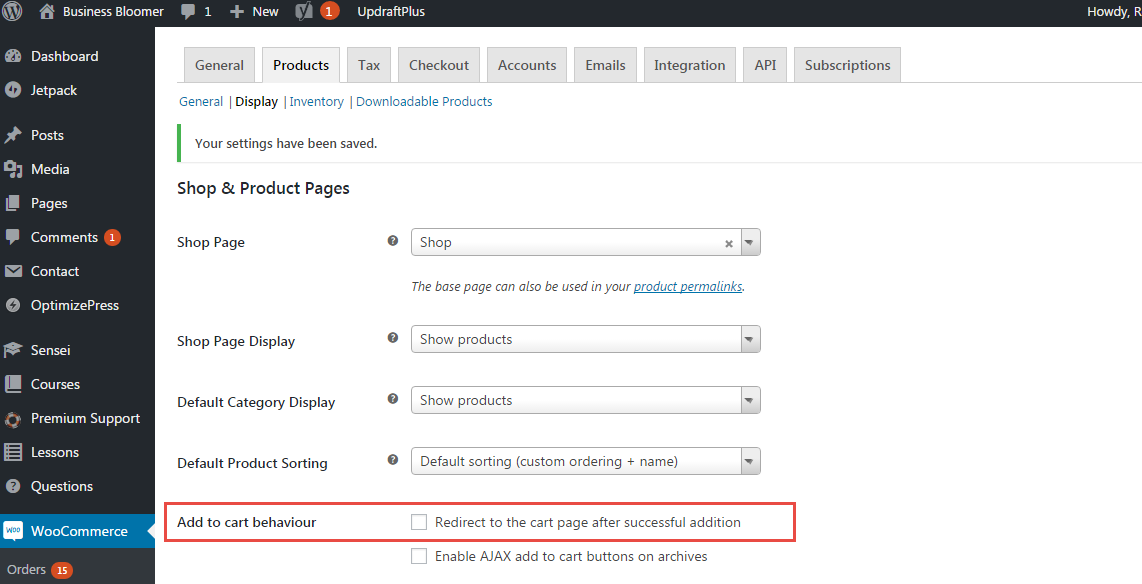
href=”https://yourdomain.com/cart/?add-to-cart=25″请记住,如果您更改了购物车的URL,请确保将“ /cart/”更改为您更改的别名。为此,您还必须在WooCommerce –>设置–>产品->常规下,勾选“在存档上启用AJAX添加到购物车按钮”选项。
URL:将一种简单产品添加到购物车并随后重定向到Checkout #
href =” https://yourdomain.com/checkout/?add-to-cart=25”
href=”https://yourdomain.com/checkout/?add-to-cart=25″请记住,为此,您必须勾选WooCommerce –>设置–>产品->常规下的“启用存档上的AJAX添加到购物车按钮”选项,并禁用“添加成功后重定向到购物车页面”:

URL:将一种简单产品添加到购物车并随后重定向到任何页面 #
href =“” https://yourdomain.com/your_custom_page/?add-to-cart=25”
href=”https://yourdomain.com/your_custom_page/?add-to-cart=25″请记住,为此,您必须在WooCommerce –>设置–>产品->常规下勾选“在存档上启用AJAX添加到购物车按钮”选项,并禁用“添加成功后重定向到购物车页面”。
2)可变产品:添加到购物车网址 #
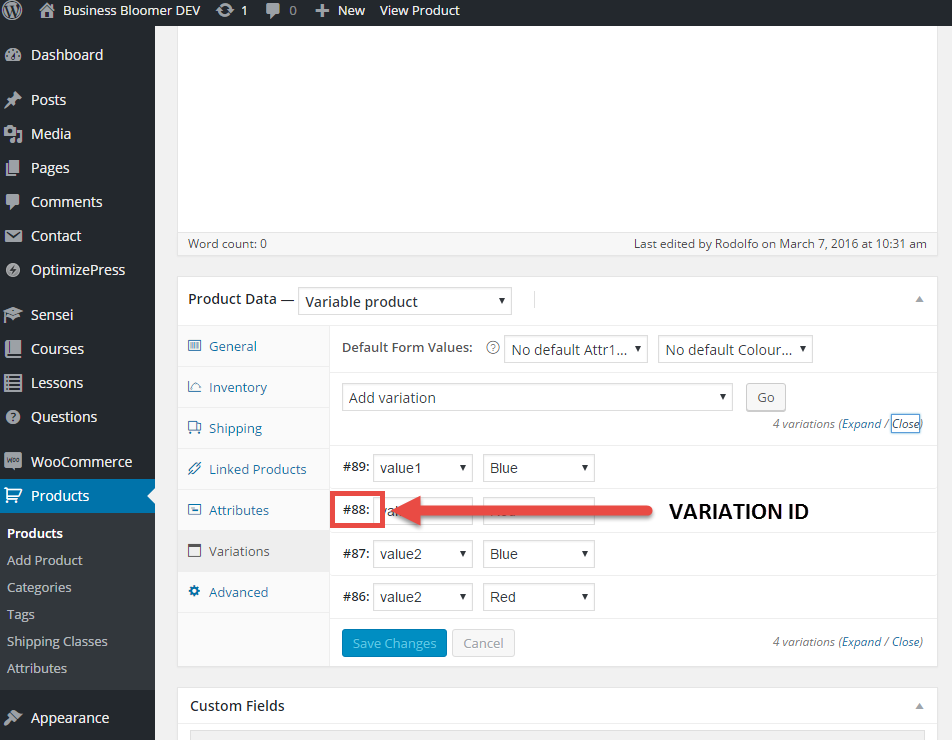
这里的事情本来很复杂,但是现在要容易得多!您需要的只是版本ID。在这里可以找到它:

拥有变体ID后,即可使用以下代码。
URL:将一种可变产品添加到购物车 #
href =” https://yourdomain.com/?add-to-cart=88“
href=”https://yourdomain.com/?add-to-cart=88″根据上面的截图,我们仅在此处添加Variation ID(88)。易如反掌
URL:将一种可变产品添加到购物车(数量= 3) #
href =” https://yourdomain.com/?add-to-cart=88&quantity=3“
href=”https://yourdomain.com/?add-to-cart=88&quantity=3″您还可以按照与简单产品相同的方式重定向到购物车,结帐页面和其他页面:
URL:将一种可变产品添加到购物车并重定向到购物车 #
href=”https://yourdomain.com/cart/?add-to-cart=88″URL:将一种可变产品添加到购物车并重定向到结帐 #
href=”https://yourdomain.com/checkout/?add-to-cart=88″URL:将一种可变产品添加到购物车并重定向到任何页面 #
href=”https://yourdomain.com/any-page-url/?add-to-cart=88″3)分组的产品:添加到购物车URL #
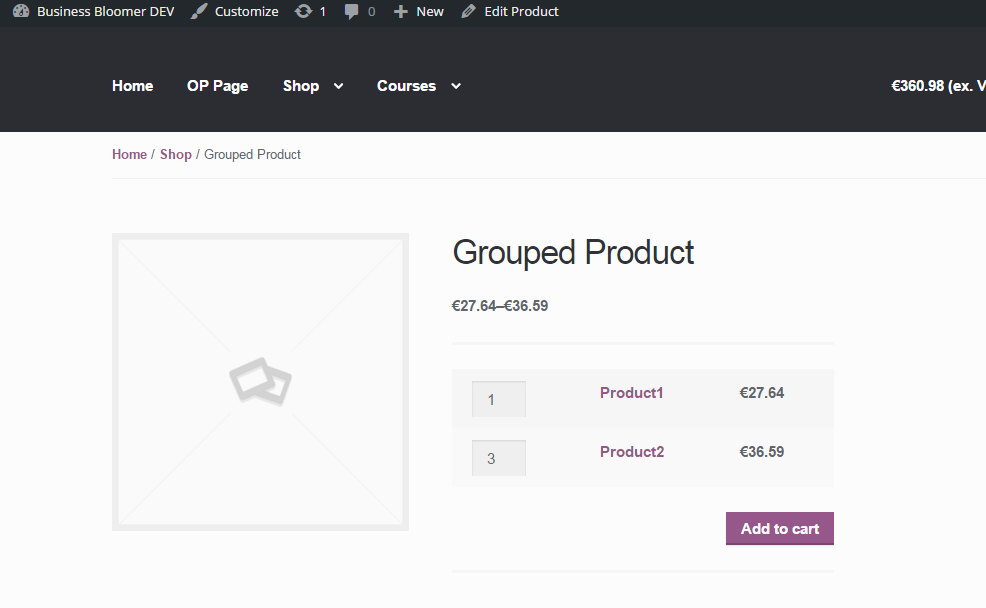
我最近与分组产品合作,我的任务是通过自定义URL将其添加到购物车中。分组的产品是两个或多个子产品的组合,每个产品都可以添加自定义数量的购物车。

URL:将分组产品添加到购物车 #
您将需要以常规方式找到的分组产品ID,以及子产品ID。然后,使用类似:
href =” https://yourdomain.com/?add-to-cart=3111&quantity[1803]=5&quantity[1903]=2”
href=”https://yourdomain.com/?add-to-cart=3111&quantity[1803]=5&quantity[1903]=2″在这种情况下,我们要添加分组产品ID = 3111,特别是要添加5x产品ID = 1803和2x 产品ID = 2。
注意:如果要为子产品之一添加“零”,则仍需要指定即&quantity[1903]=0。





