可变产品是WooCommerce中的一种产品类型,可让你为产品提供一系列变量,可以控制每种变量的价格、库存、图片等。它们可以用于像衬衫这样的产品,你可以在那里提供大、中、小和不同的颜色。
添加可变产品 #
步骤一、设置产品类型 #
要添加可变产品,请创建新产品或编辑现有产品。
- 打开:WooCommerce > 产品
- 点击添加产品按钮或编辑现有的产品。“产品数据”就会显示。
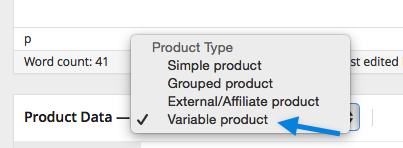
- 从“产品数据”下拉列表中选择可变产品

步骤二、为变量添加属性以便使用 #
在创建变量之前,要添加属性-全站通用的全局属性(在左侧导航“产品 > 属性”中添加)或定义特定于一个产品的自定义属性。
全局属性 #
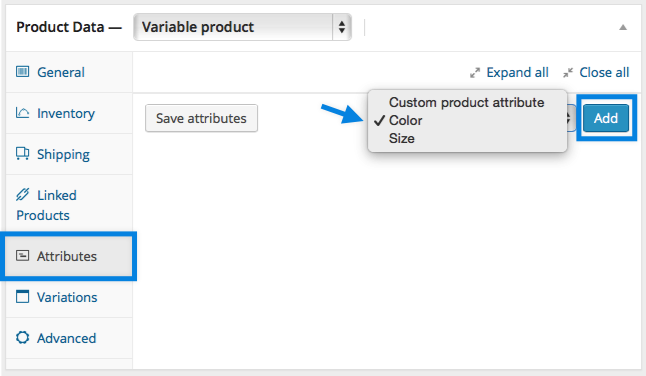
要使用一个全局属性:
- 从下拉框选择一个,然后添加

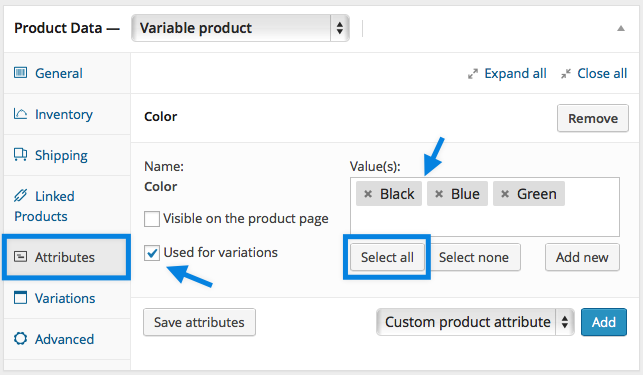
- 选择“添加所有”,添加所有属性到可变产品(如果可用)
- 勾选“用于变量”复选框来告诉WooCommerce它是用于变量的。

为指定产品单独自定义属性 #
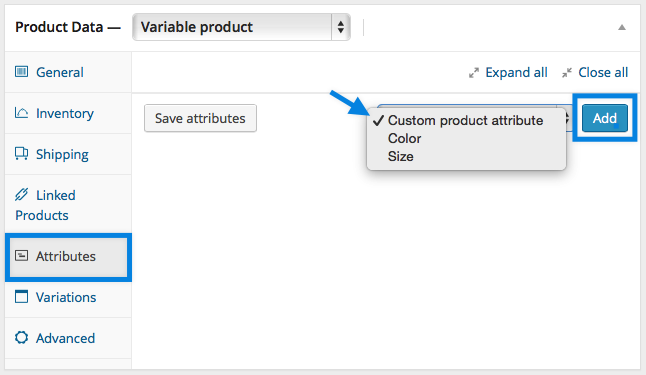
如果为指定产品单独添加新属性:
- 选择“自定义产品属性”,然后添加

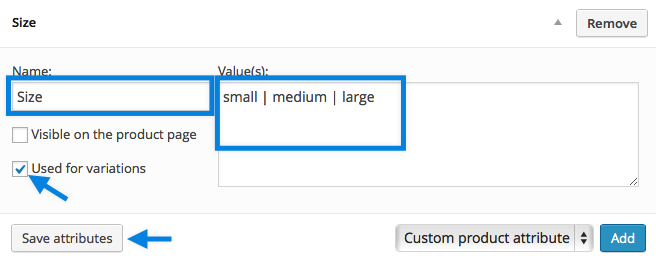
- 填写名称(比如:尺寸)
- 填写属性值,用一个英文竖线“|”间隔(比如:小 | 中 | 大)
- 勾选“用于变量”复选框

- 点击“保存属性”
步骤三、添加变量 #
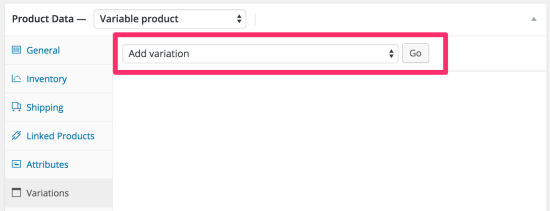
要想添加变量,打开“产品数据”面板的“变量”选项卡
手动添加一个变量 #
- 从下拉菜单中选择“添加变量”,然后点击“确定”

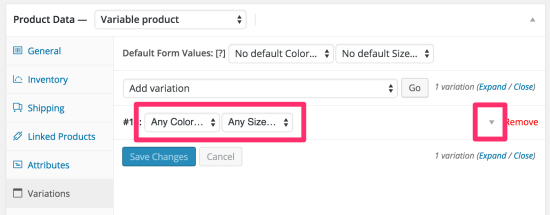
- 为你的变量添加属性。要改变附加数据,点击下三角图标来扩展变量

- 编辑任何可用的数据。唯一必填的字段是“常规价格”
- 保存变更
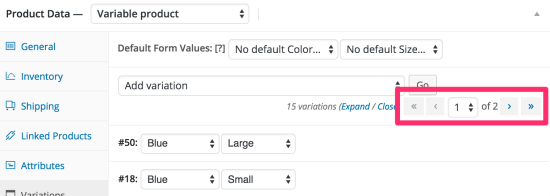
编辑多个变量 #
如果你有超过10个变量,使用前后按钮来翻页浏览列表。每次你翻页到一个新变量,前一个自动保存。这确保了所有数据被保存。

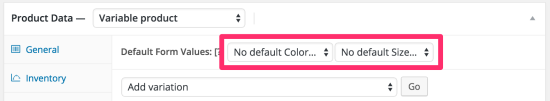
设置默认 #
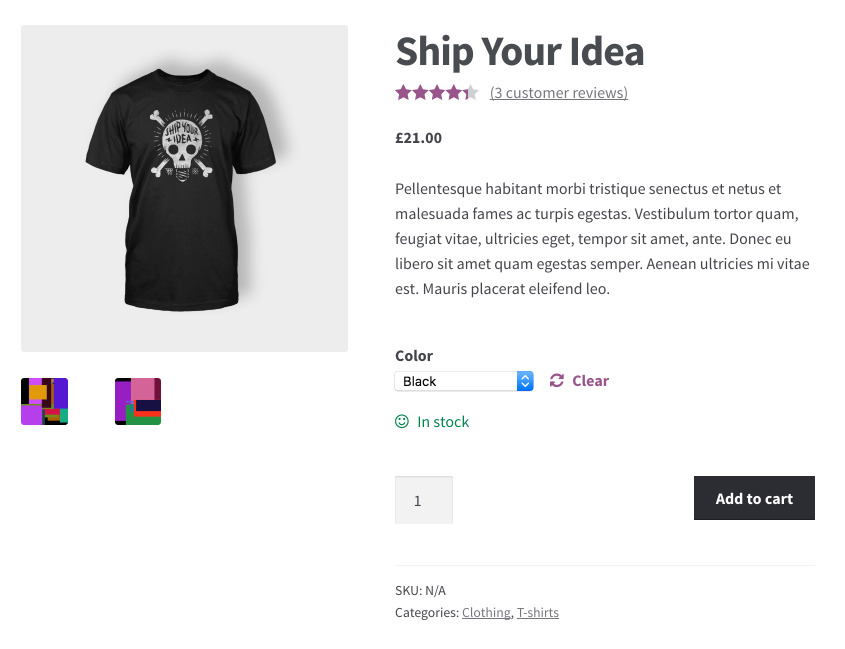
我们推荐你设置偏好的变量。在例子中,我们没有设置默认值,因此用户可以立即从产品页面中选择任何颜色和大小。

如果你希望用户访问产品时某些变量是默认选中的,你可用设置它们。这也使“加入购物车”按钮能够自动显示在可变产品页面上。
只能在创建至少一个变量后才能设置默认值。
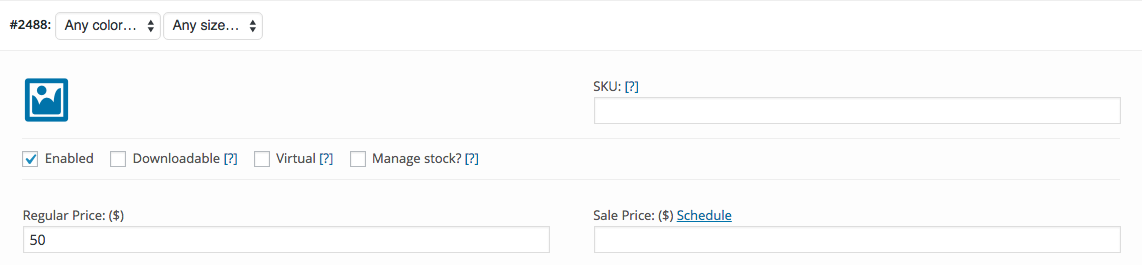
变量数据 #
可以分配每个变量。
常规:
- 启用-启用或禁用变量
- 可下载-如果这是一个可下载的变量
- 虚拟-如果这个产品不是实体的或需要配送的,配送设置被移除。
- 常规价格(必填)-为该变量设置价格
- 促销价格(选填)-为该变量设置一个销售的价格
- 税务状态-需要交税、仅运费、无
- 税务类型-这个变量的税务类型。如果你正在提供变量区分不同税收区段会用到这个
如果“可下载”复选框勾选了,会显示下面三个字段:
- 可下载的文件-添加文件供顾客下载
- 下载限制-设置一个用户能下载多少次。留空表示无限
- 下载到期-购买后几天过期
库存:
- SKU-如果你使用了SKU,设置SKU或者留空则适用产品的SKU
- 管理库存-在变量级别管理库存
- 库存数量-如果“管理库存”勾选了这里才显示。输入数量。为指定变量输入库存,或留空则使用产品库存设置。
- 允许缺货超售选择怎样处理缺货超售
- 库存状态设置你的变量的库存状态
- 单独出售一个订单中仅允许销售一个
配送:
- 重量这个变量的重量,或留空则使用产品重量
- 尺寸该变量的高度、宽度和长度,或留空则使用产品尺寸
- 配送类型配送类型能影响配送。如果和产品的不同就设置。
链接产品:
- 推荐销售
- 交叉销售
- 分组
如果SKU、重量、尺寸和库存字段没被设置,那么它自动继承可变产品的值。每个变量的价格字段必须被设置。
为变量添加图片 #
- 扩展变量
- 点击蓝色图片占位符
- 选择你想要使用的图片
- 保存

复制一个可变产品 #
为了节省时间,你可以复制一个产品和它的变量来创建相似产品。
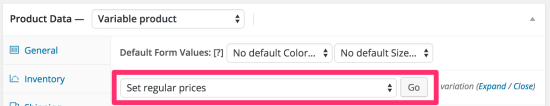
批量编辑 #
你可以通过从下拉框中选择你想要的指定片段数据来批量编辑。在这个例子中,我想要为所有变量编辑价格。

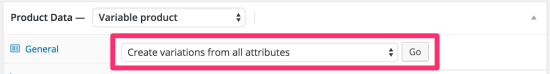
链接可能的变量 #
你可以选择从所有属性中创建变量来让WooCommerce创建每个可能的变量组合。

如果你的例子有两个属性-颜色(有两个值:蓝色和绿色)和尺寸(有两个值:大和小)。它创建了下面的变量:
- 大蓝
- 大绿
- 小蓝
- 小绿
如果你稍后添加附加属性,则可能需要重新定义变量以使变量组合正常工作。
顾客看到了什么 #
在前端,当顾客看到一个可变产品时,会看到下拉框来选择变量选项。选中的选项将显示关于变量的信息,包含可用库存和价格。

如果用户选择属性之前尝试点击灰色的“购物车”按钮,要求他们选择属性的信息将显示。
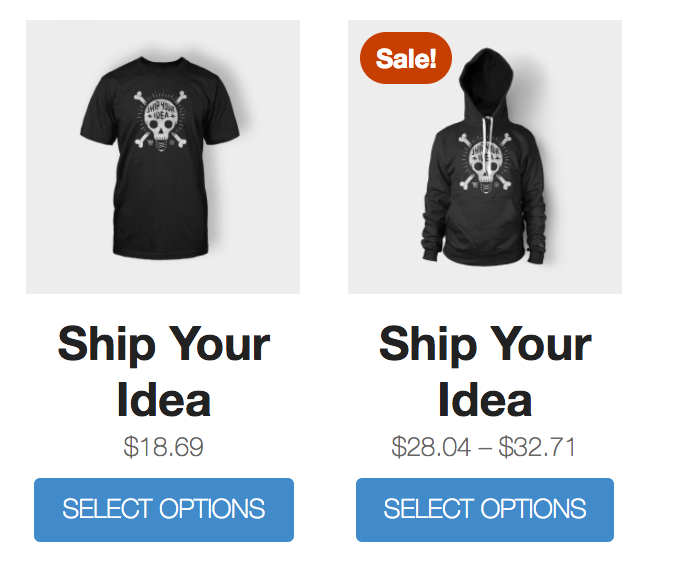
在产品分类页面,“添加到购物车”不现实,因为在产品页面添加到购物车之前必须首先选择一个变量。

常见问答 #
变量未添加到购物车。加入购物车按钮丢失。 #
这可能是由于无法读取jQuery Cookie js脚本而间接导致的。这是因为您的主机使用的是过时的mod_security规则集。
要确定是否是这个原因,请使用浏览器控制台(例如,Firebug或Chrome开发人员工具),并查看是否出现JS错误:“找不到jQuery.cookie.min.js”。
如果是,您有两个选择。联系您的服务器主机公司来解决。或使用此cookie修复插件:woocommerce-jquery-cookie-fix.zip