Table of Contents
Webhook是被发送到你选择的网址的一个事件通知。用户能在一个网站配置它们来在另一个网站调用。
Webhooks在集成第三方服务和其它外部API方面很有用。
WooCommerce中的Webhooks #
Webhooks在WooCommerce 2.2中被介绍,能够在你每次添加、编辑或删除订单、产品、优惠券或顾客时触发事件。
也可以使用Webhooks与WooCommerce操作,例如,在每次使用该操作将产品添加到购物车时创建一个webhookwoocommerce_add_to_cart
Webhook让第三方应用程序更容易与WooCommerce集成。
创建,编辑和删除Webhooks #
创建Webhooks #

要创建一个新的webhook:
- 打开:WooCommerce>设置> API> Webhooks
- 单击添加
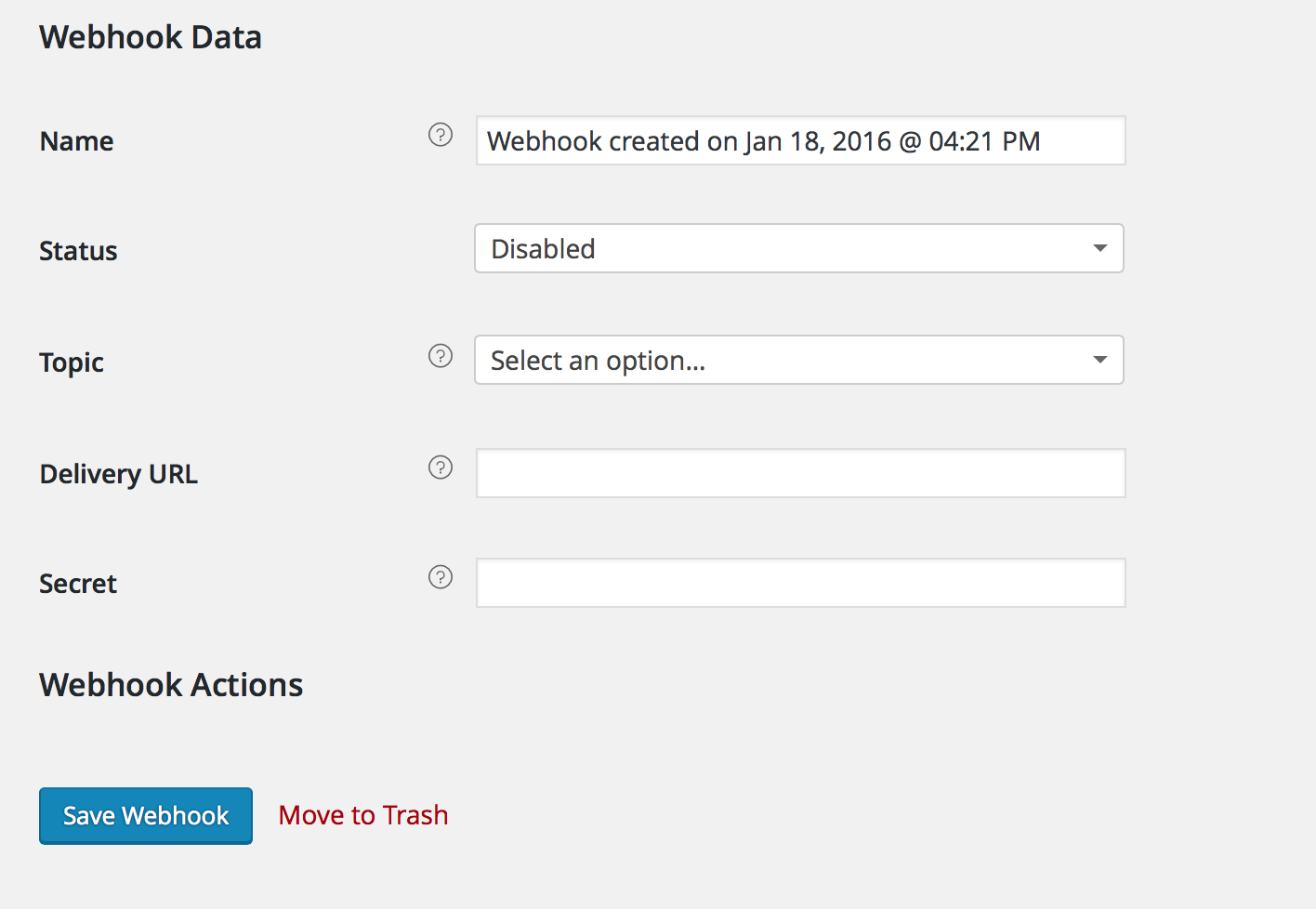
- 输入您的设置

- 名称:通过点击按钮webhook默认以名称“Webhook创建于[创建的日期时间]”被初始化创建。这是一个便于创建的标准,但是您可以将名称更改为其他内容。
- 状态:这里你可以设置Webhooks状态,选项有“激活”(发送支付加载),“暂停”(不发送),或者“停用”(因为发送失败而不发送)。
-
主题:这里你可以表明何时触发webhook,我们有一些像“订单已创建”、“产品已删除”和“顾客已更新”等选项,而且我们也有“操作”、“自定义”等选项。
- 操作事件:当主题被选为“操作”时这个选项可用,应该在这里输入一个WooCommerce操作名称,比如当顾客添加产品到购物车时触发
woocommerce_add_to_cart - 自定义主题:这里你可以创建一个自定义主题,这个选项仅仅为 高级用户设置,使用
woocommerce_webhook_topic_hooks过滤器可以介绍新的自定义主题。
- 操作事件:当主题被选为“操作”时这个选项可用,应该在这里输入一个WooCommerce操作名称,比如当顾客添加产品到购物车时触发
- 传送链接:webhook支付加载被传送到那里的链接。
- 秘钥:这个秘钥用来生成一个传送webhook的哈希函数,然后在请求头部提供。如果不提供,默认为当前API用户的秘钥。
注意:你的webhook第一次保存时,激活状态将被发一个ping到发送链接。
编辑和删除Webhooks #
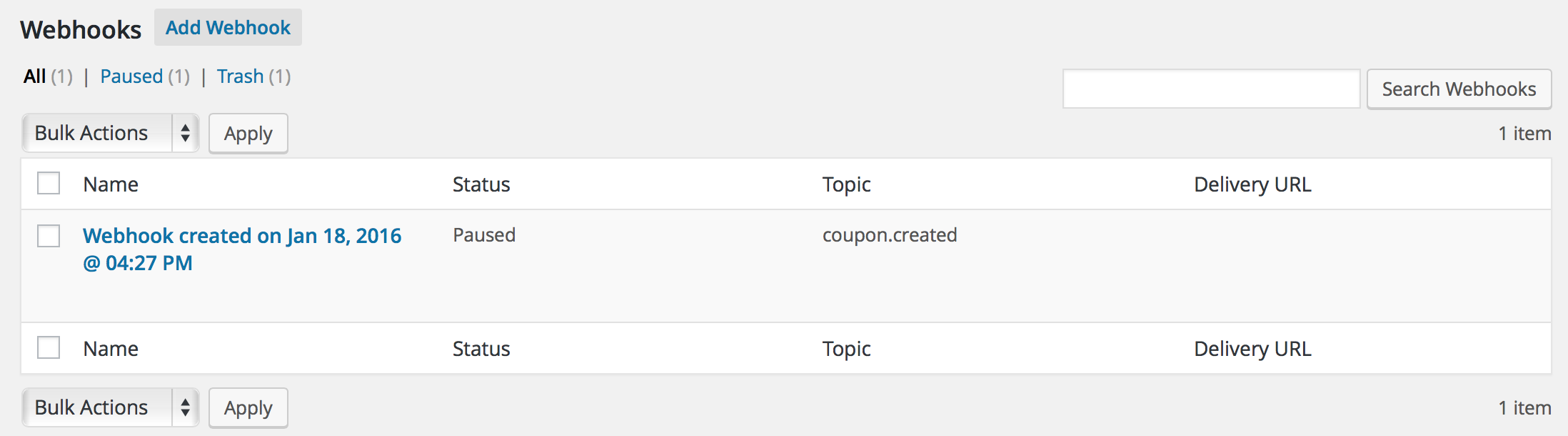
Webhooks像文章或产品一样被列出,然后你可以使用编辑和删除链接编辑或删除。

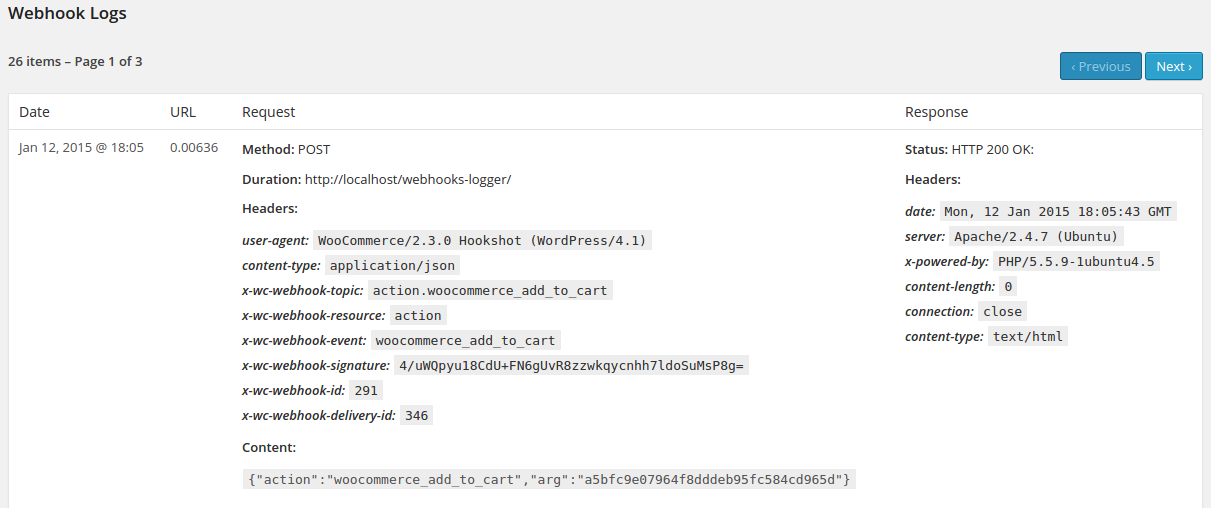
Webhooks日志 #
WooCommerce保存了所有触发webhook事件的日志。选择一个webhook然后点击编辑。日志在这个页面底部。

日志能被回复来查看发送和服务器的回答,使它更简单地集成和调试。





