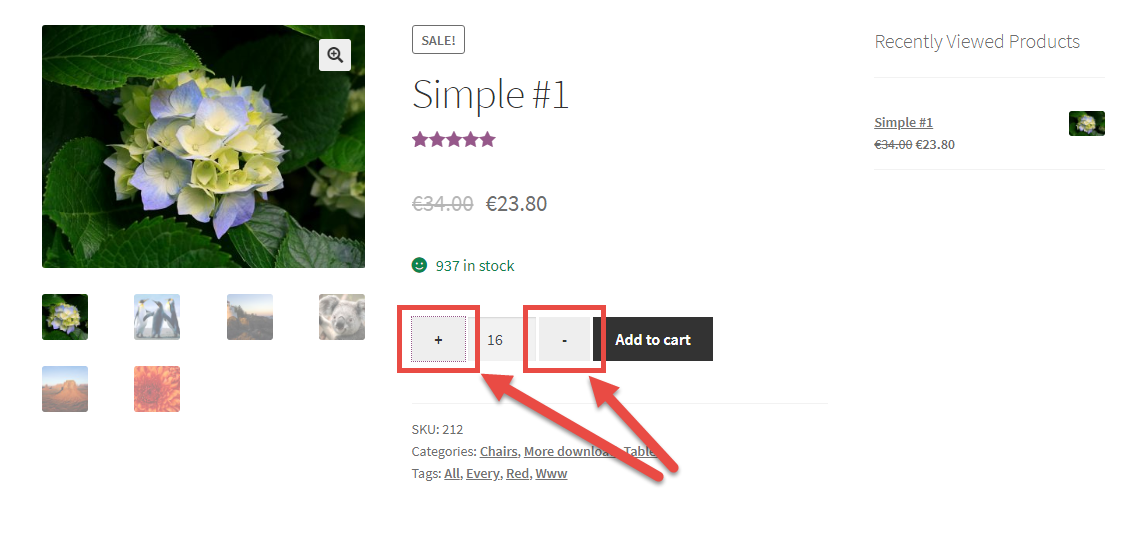
这是一个简短的代码片段,您可以简单地复制/粘贴以在WooCommerce单个产品页面上输入的数量编号的每一侧显示“ +”和“-”。
此代码段还带有jQuery脚本,因为我们需要检测是否单击了正号或负号,并因此更新了输入的数量。
注意:您可能还需要一些其他CSS,因为您的主题可能会给DIV数量“float”,而默认情况下,HTML按钮采用内联块。我在下面添加了一些适用于Storefront主题的CSS。

/**
* @snippet Plus Minus Quantity Buttons @ WooCommerce Single Product Page
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.8
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// -------------
// 1. Show Buttons
add_action( 'woocommerce_before_add_to_cart_quantity', 'bbloomer_display_quantity_plus' );
function bbloomer_display_quantity_plus() {
echo '<button type="button" class="plus" >+</button>';
}
add_action( 'woocommerce_after_add_to_cart_quantity', 'bbloomer_display_quantity_minus' );
function bbloomer_display_quantity_minus() {
echo '<button type="button" class="minus" >-</button>';
}
// Note: to place minus @ left and plus @ right replace above add_actions with:
// add_action( 'woocommerce_before_add_to_cart_quantity', 'bbloomer_display_quantity_minus' );
// add_action( 'woocommerce_after_add_to_cart_quantity', 'bbloomer_display_quantity_plus' );
// -------------
// 2. Trigger jQuery script
add_action( 'wp_footer', 'bbloomer_add_cart_quantity_plus_minus' );
function bbloomer_add_cart_quantity_plus_minus() {
// Only run this on the single product page
if ( ! is_product() ) return;
?>
<script type="text/javascript">
jQuery(document).ready(function($){
$('form.cart').on( 'click', 'button.plus, button.minus', function() {
// Get current quantity values
var qty = $( this ).closest( 'form.cart' ).find( '.qty' );
var val = parseFloat(qty.val());
var max = parseFloat(qty.attr( 'max' ));
var min = parseFloat(qty.attr( 'min' ));
var step = parseFloat(qty.attr( 'step' ));
// Change the value if plus or minus
if ( $( this ).is( '.plus' ) ) {
if ( max && ( max <= val ) ) {
qty.val( max );
} else {
qty.val( val + step );
}
} else {
if ( min && ( min >= val ) ) {
qty.val( min );
} else if ( val > 1 ) {
qty.val( val - step );
}
}
});
});
</script>
<?php
}正如我在介绍中所说,我们的加号和减号HTML按钮将显示:inline-block。如果您的主题将float应用于数量DIV,则按钮将显示在同一侧,而不是左侧显示一个,而右侧显示一个。
此CSS适用于Storefront主题(您需要根据自定义主题对其进行修改):
.single-product div.product form.cart .quantity {
float: none;
margin: 0;
display: inline-block;
}





