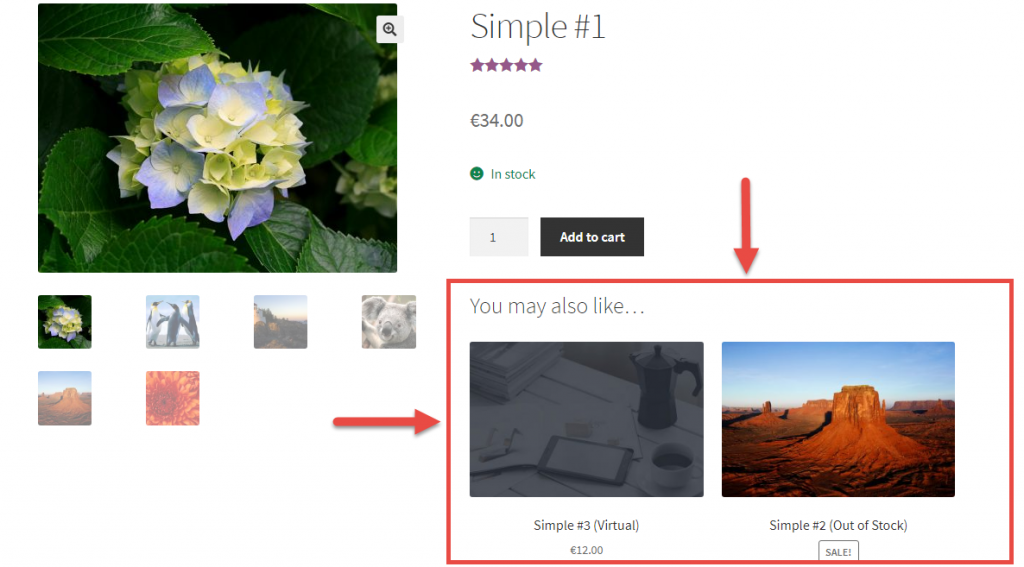
在单个产品页面的最底部保持WooCommerce追加销售有点无聊。在我看来,WooCommerce用户甚至想在向下滚动之前就知道有加售(您可能还希望:加售意味着更多的利润)。亚马逊也这样做。
在本教程中,我们不仅将看到如何将它们移动到“添加到购物车”正下方,还将看到如何自定义加售输出以仅显示2列并删除默认的WooCommerce“循环”元素,例如“加入购物车”。

PHP Snippet 1:在“添加到购物车@单个产品页面”下移动(又是删除,然后重新添加)
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );
add_action( 'woocommerce_single_product_summary', 'woocommerce_upsell_display', 39 );PHP Snippet 2:在单个产品页面上将产品追加销售输出更改为2列
add_filter( 'woocommerce_upsell_display_args', 'bbloomer_change_number_related_products', 9999 );
function bbloomer_change_number_related_products( $args ) {
$args['posts_per_page'] = 2;
$args['columns'] = 2;
return $args;
}PHP Snippet 3:从产品追加销售输出中删除默认元素,例如,添加到购物车@单个产品页面
add_action( 'woocommerce_before_shop_loop_item', 'bbloomer_customize_single_upsells' );
function bbloomer_customize_single_upsells() {
global $woocommerce_loop;
if ( $woocommerce_loop['name'] == 'up-sells' ) {
// remove add to cart button
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
}
}




