WooCommerce3.3版本支持使所有主题与WooCommerce兼容和图像尺寸渲染和裁剪的提高。这些新功能意味着:
- 因为主题不兼容或覆盖代码引起的模糊图片,将不再发生。
- 商店拥有者可以控制他们的主要图片的宽度和高度。
- 改变缩略图大小,可以被自动或手动完成。
- 向顾客显示的图像默认情况下总是很好看,所以你的产品不断推销自己!
想要了解怎样使用这些新功能,查看:管理产品和添加产品图像和相册
如果你正在使用WooCommerce3.3以前的版本,我们推荐更新到最新版本以利用这些功能。如果你正在遇到模糊图片的问题,这也是我们的第一个建议。
其它解决方案 #
大部分模糊图片问题被主题样式引起的-它的设计有指定的以像素为单位测量的图片尺寸-那可能和WooCommerce不兼容。然而,更新到WooCommerce3.3应该能修复它。
如果,因为某些原因,你不愿意使用最新版本或更新到3.3无法修复你遇到的问题,可能因为:
- 你的图片尺寸设置太小了。
- 原始图片需要更高的分辨率。
在WooCommerce3.2x和更早版本中,产品图片显示偏好设置在:WooCommerce > 设置 > 产品 > 显示。
当你的产品图片模糊时,可能会发生两件事情。一,你的主题图片尺寸设置可能不足(太小)。这可能会导致问题,比如您的主题想要一个800 x 800像素的图像,但您给它一个400 x 400像素。
二,你上传的原始图片分辨率不够高。即使你的图片设置正确,原始图片分辨率太低也会使图片模糊。你唯一可以做的就是重新上传适当尺寸的图片。任何800 x 800像素或以上的内容都适用于大多数主题。下面我们向你展示怎样找到你主题想要的最大图片大小。
图片类型 #
我们使用的术语是:
- 目录图片:产品循环中的中等尺寸图片(例如:商店页面、产品类别页面、相关产品、推荐销售、交叉销售等等)
- 产品详情页的产品图片:单个产品详情页面的最大图片。
- 产品缩略图:最小图片,缩略图,通常用于产品详情页产品大图的下面、购物车和小工具。

查找主题的产品图片尺寸 #
你选择的主题将图片的最大尺寸授权给你,因此你需要知道它们在WooCommerce中设置的尺寸。
目录图片 #
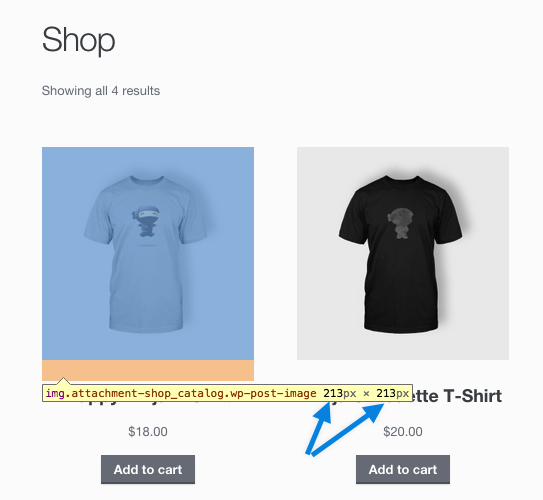
确定你主题把哪里的目录缩略图显示最大。在某些情况下,会是商店页面;在2011主题中,却是相关产品循环。
使用浏览器的开发者工具,你可以把鼠标放在图片上面,然后“右键”-“检查”或“检查元素”。将会显示图片尺寸。记下这个,后面需要这个尺寸。

在上图中的Storefront主题中,最大目录图片被显示为213px x 213px。
产品详情页的产品图片 #
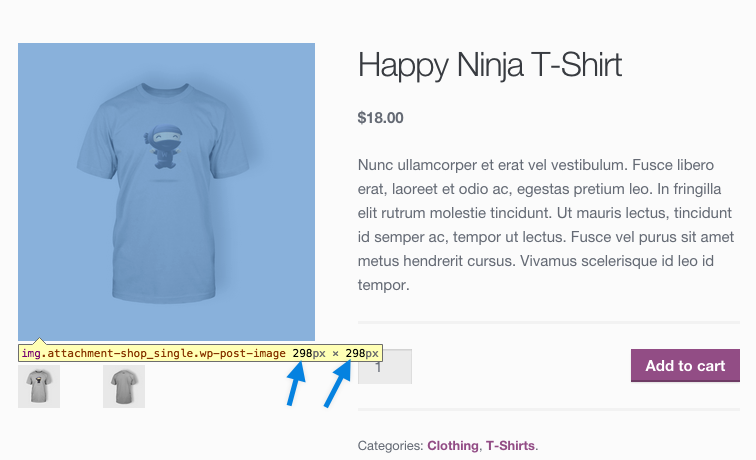
对产品详情页的产品图片(产品页面中的最大图片)再来一次“右键-检查”

在Storefront中,最大产品图片被显示为298px x 298px。
产品缩略图 #
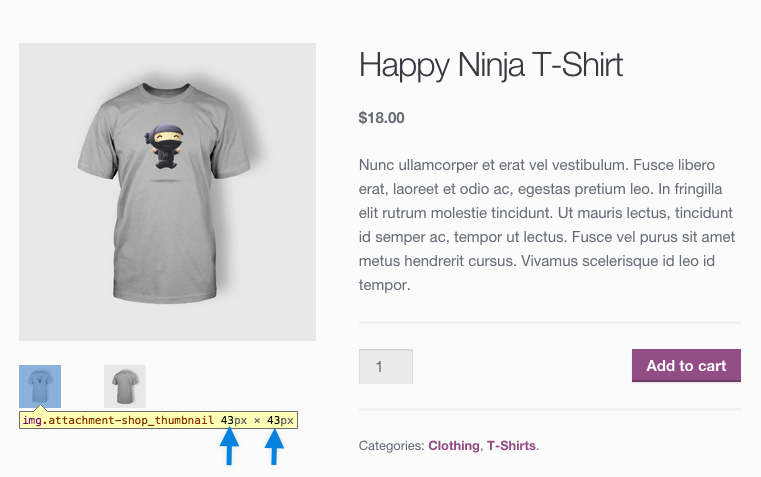
最小的图可能是产品相册中的缩略图。再来一次“右键-检查”。

在Storefront中,缩略图尺寸43 x 43px。
调整图片尺寸并重新生成缩略图 #
现在,我们的特定主题的所有缩略图尺寸都已知,我们可以将这些新尺寸添加到WooCommerce中,以确保将来的图片尺寸将大于或等于此大小。
在WooCommerce > 设置 > 产品 > 显示中,确保最大图片尺寸至少与主题中缩略图尺寸一样。然后保存变更。
上传的任何新产品图片将按照这些设置显示缩略图,并且应该不会出现扭曲或模糊的情况。
注意:保存变更不会自动更新以前上传的产品图片。要想更新旧图片,WordPress需要重新生成缩略图。一个伟大的插件:重新生成缩略图
视网膜支持 #
HiDPI显示器通常被称为视网膜显示器,包含比旧显示器多一倍的像素。为了使图片在视网膜显示器上完美显示,将缩略图设置为主题显示尺寸的两倍。例如,如果主题呈现80 x 80像素的图片,你应该设置为160 x 160px。
这可能会影响性能,因为较大的图片需要更长时间加载。这是个人选择,你应该在决定之前好好分析。你的统计信息应该告诉你大多数客户使用的什么设备和屏幕尺寸。
为任何未来的图片使用正确的设置,并重新生成你以前上传的图片,问题就可以解决了!





