内容 #
虽然不是必需的,但是把网站内容的版本“离线”保存可能是个好主意。除了作为另一个备份(你可能永远不会嫌备份太多),对团队成员来说在修改运行在实际网站前修改、验证以及“测试”内容是有用的。如果您想编辑内容而未连接到互联网,也可能很有用。
作为一个新的业务,离线组织您的内容也可以帮助您规划和构建如何通过您的网站在线呈现。
图片 #
上述部分内容的很多内容也适用于您的产品图片。但是,离线使用的图像(例如打印)将与您在网站上使用的图像不同。如果您有高分辨率的产品图像,请首先将其组织成“离线”文件夹,每个产品有单个文件夹(可能有助于使用产品SKU获取这些文件夹名称)。
复制离线文件夹,并将其重新命名为“在线”(或那个影响的东西)。这将包含您在网站上使用的图像。在线/离线图像之间有一个明确的分离是很好的,以便您可以快速发送图像打印,或在线出版物中使用的图像。在线/离线图像有什么区别?尺寸。
这个尺寸包含尺寸和文件大小。显然,这两件事情往往是相辅相成的,但总是值得关注。离线,尺寸和文件大小没有什么意义。在线相反是正确的。重要的是,在线使用的图像被优化以提高性能并减少带宽使用。
什么尺寸是合适的尺寸? #
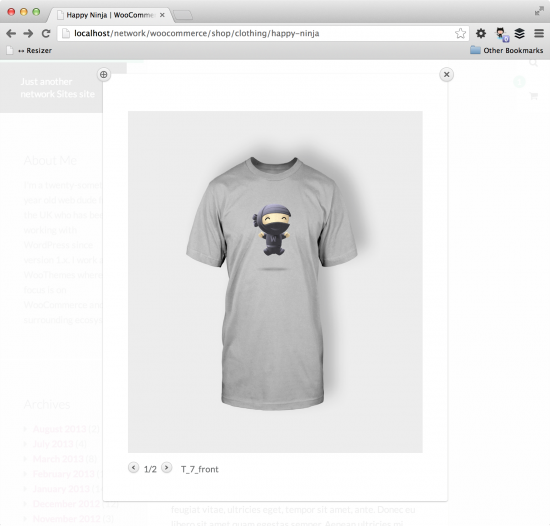
我们来介绍一下开始的尺寸。首先,您需要确定在您的网站上显示最大图像的大小。图像可能显示的最大位置是在产品灯箱图库中。

这通常会归结为分析,因此检查哪些屏幕分辨率在您的用户中最受欢迎。然后将所有“在线”图像的大小调整到与该分辨率相适应的大小。例如,如果最流行的分辨率是1600×1200,您可能想要使您的图像1000×1000。作为一般的经验法则,大约800px的任何东西通常适用于全尺寸图像。但是,如果您销售非常详细的产品,您可能想要考虑更大的东西,特别是如果您希望像素完美在视网膜上。
请务必关注这些图像的文件大小,因为它会直接影响整个网站上的所有缩略图。这将对您的带宽使用产生影响(如果您的服务器有最低限制和较少缓存这可能会变得很重要)以及一般站点性能。大图像需要更长的时间来加载和使用更多的带宽。
如果您在Photoshop中编辑产品图片,请确保在导出时使用文件>保存用于Web和设备。您可以使用这里的质量来进一步减少文件大小。还可以使用各种第三方应用程序来优化图像并进一步减少其文件大小。如果你用的Mac,请查看ImageOptim,这是一个很好的工作。
产品缩略图 #
幸运的是WordPress和WooCommerce做了很好的工作,为您的整个网站创建其余的缩略图。这意味着全尺寸产品图像是您需要手动创建的唯一的图像。
当您上传完整大小的图像时,产品缩略图(在整个网站中使用)由WordPress动态创建。虽然这意味着大部分的工作已经完成,但它确实突出了优化全尺寸图像的重要性。如果全尺寸图像被优化,它将减少所有基于它的缩略图的文件大小。所以值得投入一些时间进行优化。
产品缩略图尺寸 #
全尺寸产品图片实际上仅用于灯箱图库。WooCommerce中的所有其他产品图片都是以特定尺寸生成的缩略图,并且基于您上传的全尺寸图像。这些缩略图大小在WooCommerce设置中定义。为您的主题设置适当的尺寸设置很重要。因为如果您的图像尺寸太小,那么您的产品缩略图将在前端像素化/模糊,无论全尺寸图像有多大。





