WooCommerce有一些短代码可以被用来插入到文章和页面的内容中。
页面短代码: #
[woocommerce_cart]-显示购物车页面[woocommerce_checkout]-显示结算页面[woocommerce_order_tracking]-显示订单追踪表单[woocommerce_my_account]-显示用户账户页面
购物车 #
用于购物车页面,这些购物车短代码显示购物车内容和优惠券以及其它购物车模块的界面。
参数:无
[woocommerce_cart]
结算 #
用于结算页面,结算短代码显示结算流程。
参数:无
[woocommerce_checkout]
订单追踪表单 #
让一个用户通过输入他们的订单细节看到订单状态。
参数:无
[woocommerce_order_tracking]
我的账户 #
显示“我的账户”部分,客户可以在这里查看以前的订单,更新他们的信息。你能指明订单号码来显示。默认是15(使用-1显示所有订单)。
参数:
array(
'current_user' => ''
)
[woocommerce_my_account]
当前用户参数自动设置使用
get_user_by( ‘id’, get_current_user_id() )
下面的短代码可以被用到任何你想用的地方:
最近的产品 #
列出最佳产品-在首页有用。”per_page”短代码决定每个页面显示多少产品,“columns”属性控制产品多少列会换行。
参数:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'date',
'order' => 'desc'
)
[recent_products per_page="12" columns="4"]
了解更多“orderby”参数:WordPress Codex Class Reference
特色产品 #
和“最近产品”一样使用,但是显示那些被设置“特色”的产品。在这个例子中,短代码在说:分4列显示12个特色产品。
参数:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'date',
'order' => 'desc'
)
[featured_products per_page="12" columns="4"]
产品 #
按照ID或SKU显示一个单独的产品。
[product id="99"] [product sku="FOO"]
如果这个产品不显示,确认一下是否“目录可见”设置了隐藏。
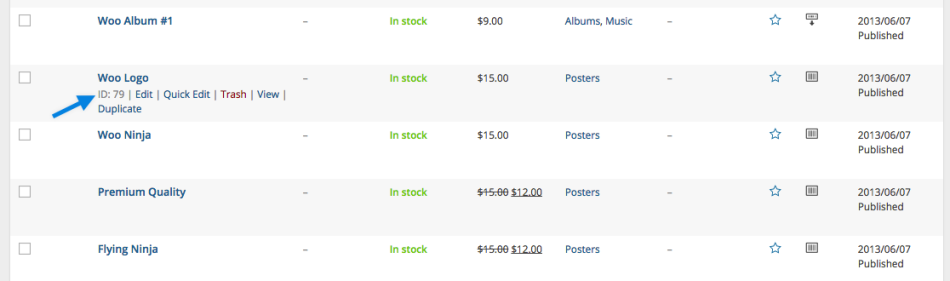
想要找产品ID,打开产品屏幕,把鼠标放到产品上面,ID就显示在下面了。

(多个)产品 #
按照ID或SKU显示多个产品。注意和上面不同的是这个是复数“products”。
参数:
array(
'columns' => '4',
'orderby' => 'title',
'order' => 'asc'
)
[products ids="1, 2, 3, 4, 5"] [products skus="foo, bar, baz" orderby="date" order="desc"]
如果产品不显示,检查是否“目录可见”设置了隐藏。
添加到购物车 #
按照ID显示一个单独产品的价格和添加到购物车按钮
参数:
array(
'id' => '99',
'style' => 'border:4px solid #ccc; padding: 12px;',
'sku' => 'FOO'
)
[add_to_cart id="99"]
添加到购物车链接 #
按照ID在一个单独产品的“添加到购物车”按钮上面输出链接。
参数:
array(
'id' => '99',
'sku' => 'FOO'
)
[add_to_cart_url id="99"]
单个产品分类 #
按照别名显示一个类别的多个产品。

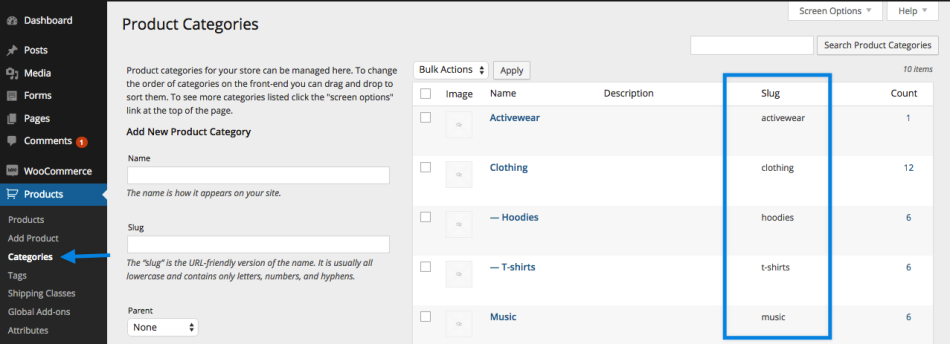
打开:WooCommerce > 产品 > 类别来找到别名这一列。
参数:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'title',
'order' => 'asc',
'category' => ''
)
[product_category category="appliances"]
多个产品分类 #
显示产品类别循环
参数:
array(
'number' => 'null',
'orderby' => 'title',
'order' => 'ASC',
'columns' => '4',
'hide_empty' => '1',
'parent' => '',
'ids' => ''
)
number参数被用于显示产品数量,ids参数来告诉短代码显示哪个类别。
[product_categories number="12" parent="0"]
设置parent参数为0则仅显示顶级类别。设置ids参数为一个分号隔开的类别ID列表则仅显示那些类别的产品。
要找到类别ID,打开产品类别屏幕,鼠标放在类别上面,ID就会显示在URL链接中。
产品页面 #
按照ID或SKU显示一个完整的单独的产品页面。
[product_page id="99"] [product_page sku="FOO"]
销售产品 #
列出在销售的所有产品。
参数:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'title',
'order' => 'asc'
)
[sale_products per_page="12"]
热销产品 #
列出在销售的热销产品。
参数:
array(
'per_page' => '12',
'columns' => '4'
)
[best_selling_products per_page="12"]
相关产品 #
列出相关产品
参数:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'title'
)
[related_products per_page="12"]
评价高的产品 #
列出在销售的评价高的产品
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'title',
'order' => 'asc'
)
[top_rated_products per_page="12"]
产品属性 #
列出带有产品属性的短代码。
参数:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'title',
'order' => 'asc',
'attribute' => '',
'filter' => ''
)
[product_attribute attribute='color' filter='black']
“pre_page”参数 #
注意:“per_page”短代码参数将决定一个页面显示多少产品。这不会把分页添加到短代码中。
调试出现问题的短代码 #
如果你正确粘贴了你的短代码,但是显示不正确,检查你是不是把短代码放到<pre>标签之间了。这是一个常见问题。为了移除这些标签,编辑页面,然后点击“文本”选项卡:

通过自定义meta字段排序产品 #
在很多像下面这样的短代码:
[recent_products][featured_products][products][product_category][sale_products][top_rated_products][product_attribute][related_products]
你能通过选择下面的值排序产品:
menu_ordertitledaterandid
使用“orderby”属性,例如:
[products skus=”foo, bar, baz” orderby=”date” order=”desc”]
但是你也可以通过自定义meta字段使用下面代码(在这个例子中我们按照价格排序产品):
add_filter( 'woocommerce_shortcode_products_query', 'woocommerce_shortcode_products_orderby' );
function woocommerce_shortcode_products_orderby( $args ) {
$standard_array = array('menu_order','title','date','rand','id');
if( isset( $args['orderby'] ) && !in_array( $args['orderby'], $standard_array ) ) {
$args['meta_key'] = $args['orderby'];
$args['orderby'] = 'meta_value_num';
}
return $args;
}
你需要把这段代码放到你主题文件夹中的functions.php,然后通过编辑meta_key自定义。





